Visivo
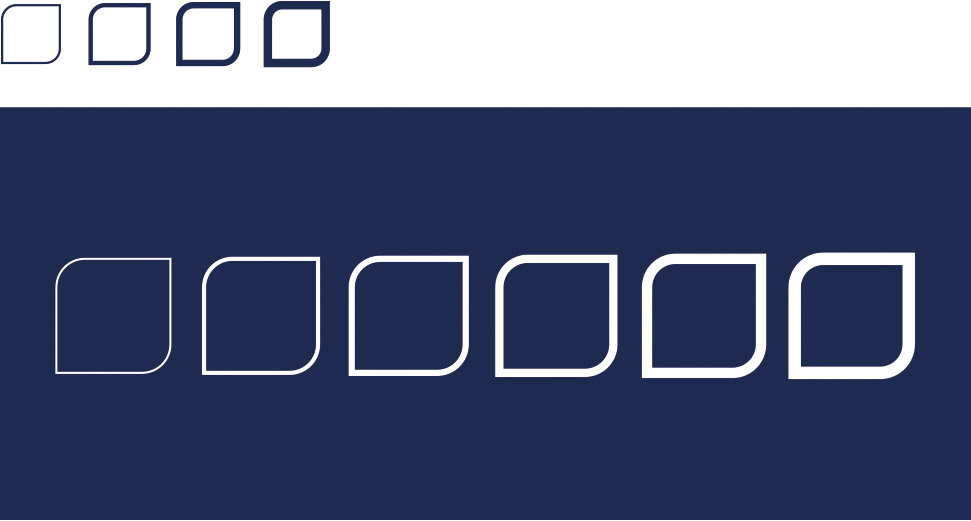
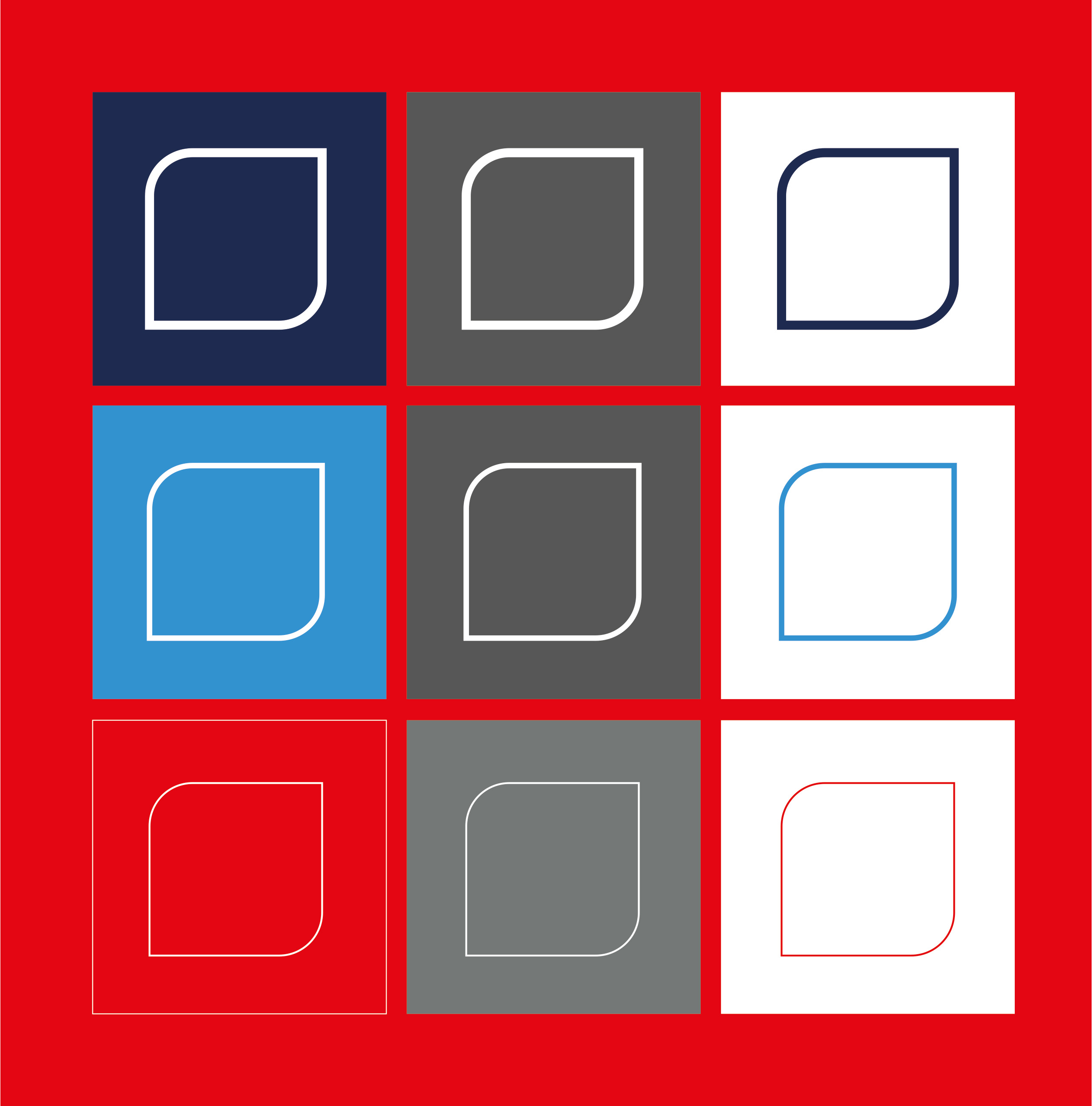
Senza fronzoli. Nessun effetto. E - a seconda dello sfondo e del segmento aziendale - semplicemente blu, azzurro, rosso, bianco o nero. Il nuovo visual rappresenta il vecchio marchio figurativo MULTIVAC e, in quanto nuovo visual, costituisce un elemento chiave centrale per la rappresentazione del marchio. Sarà utilizzato come visual per tutte le filiali del Gruppo MULTIVAC.
Il visual può essere utilizzato solo in combinazione con il logo aziendale!
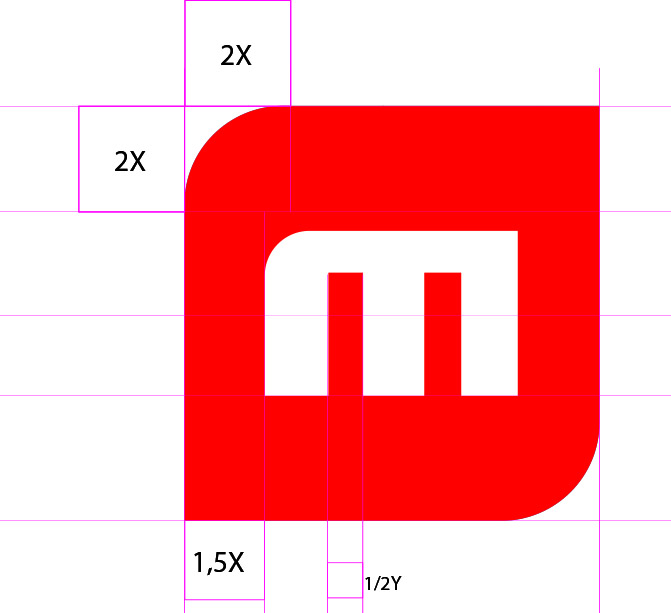
Specifiche tecniche
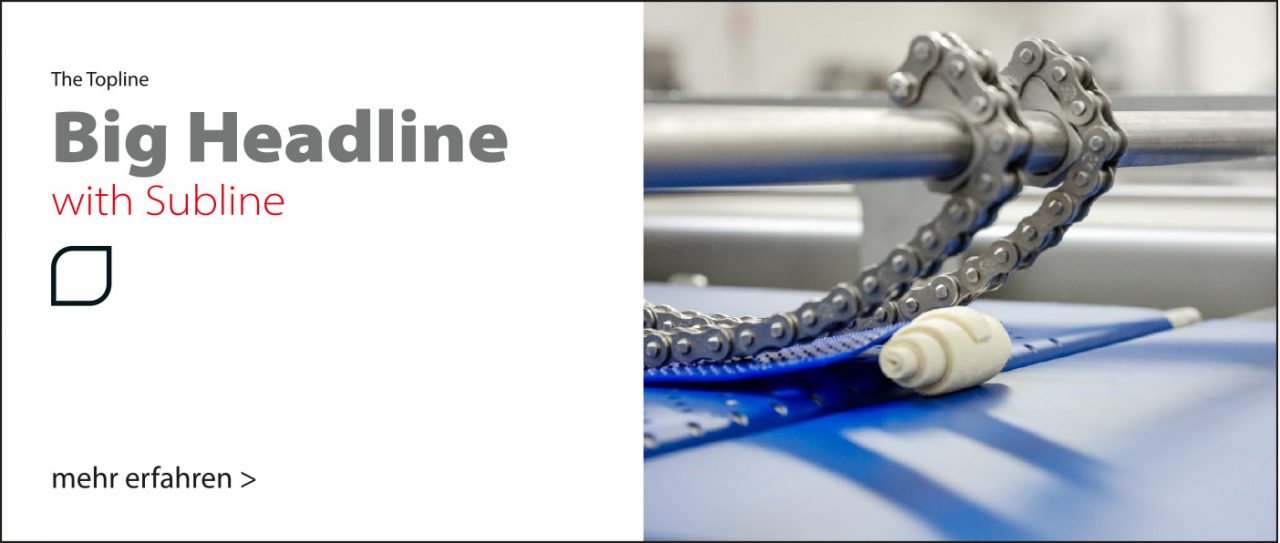
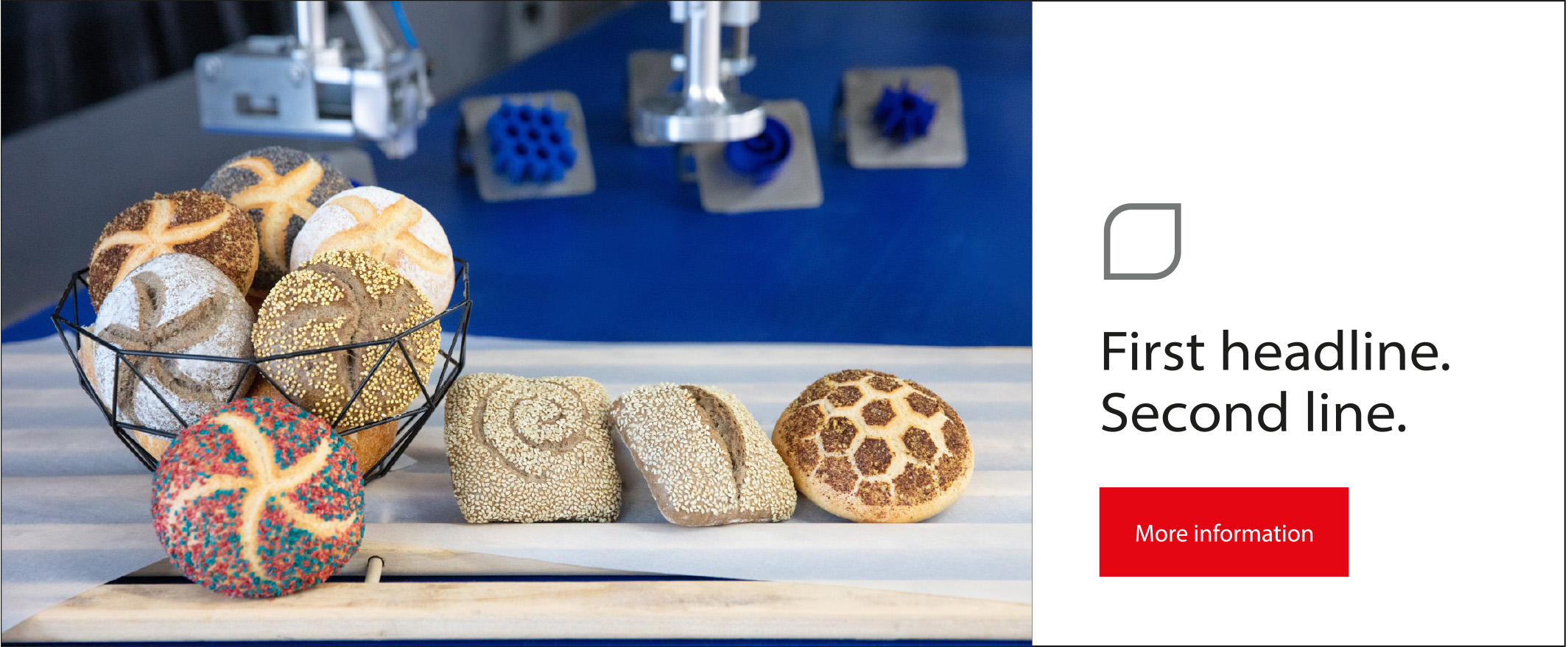
Esempio di applicazione
Visuale nel cancello
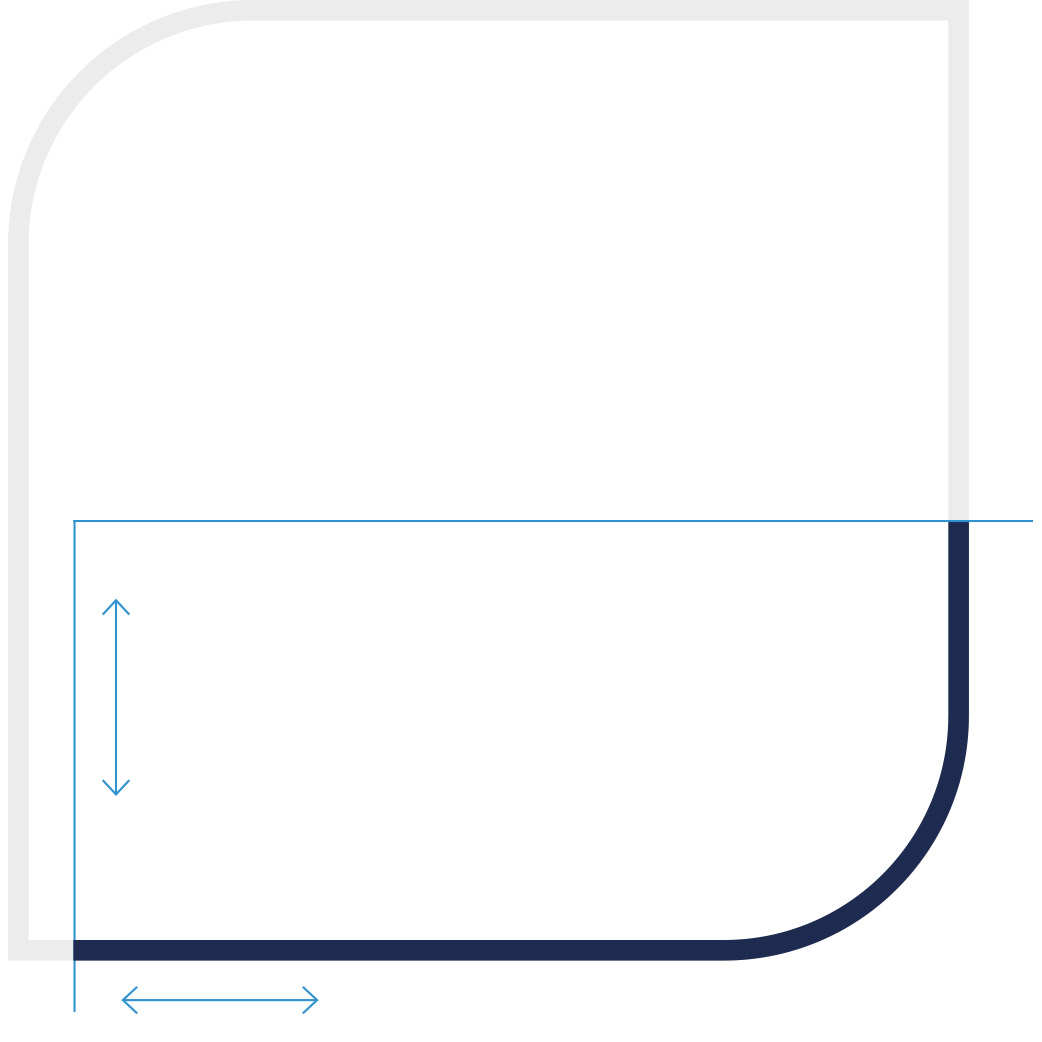
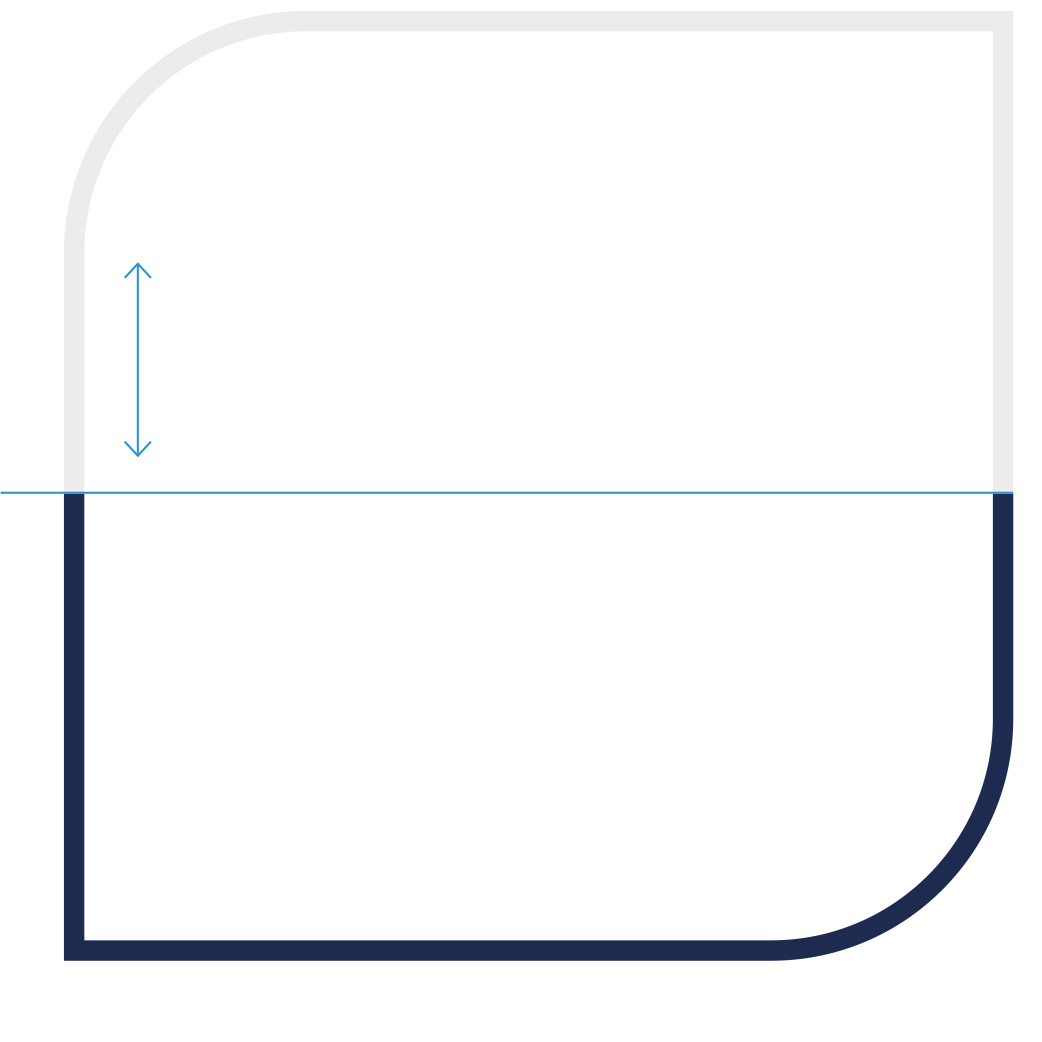
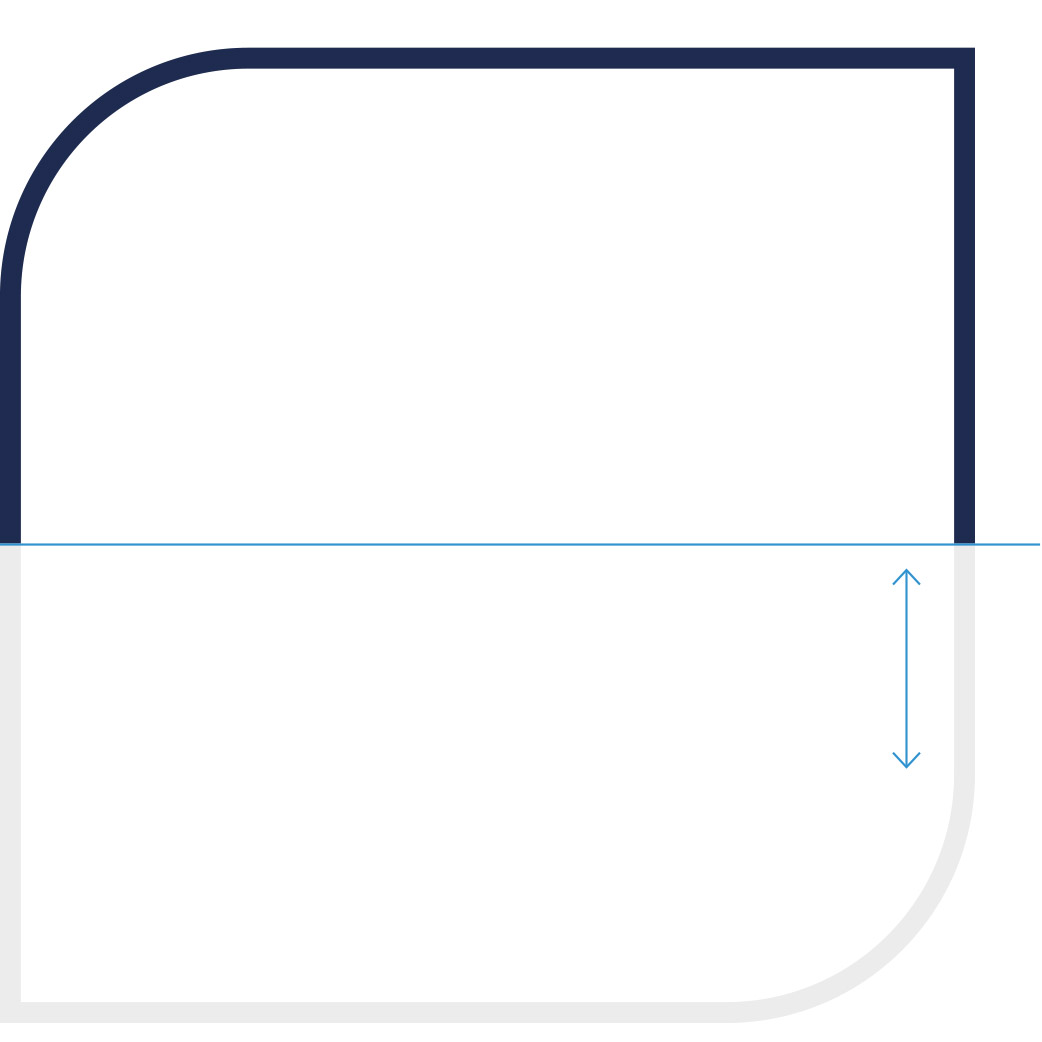
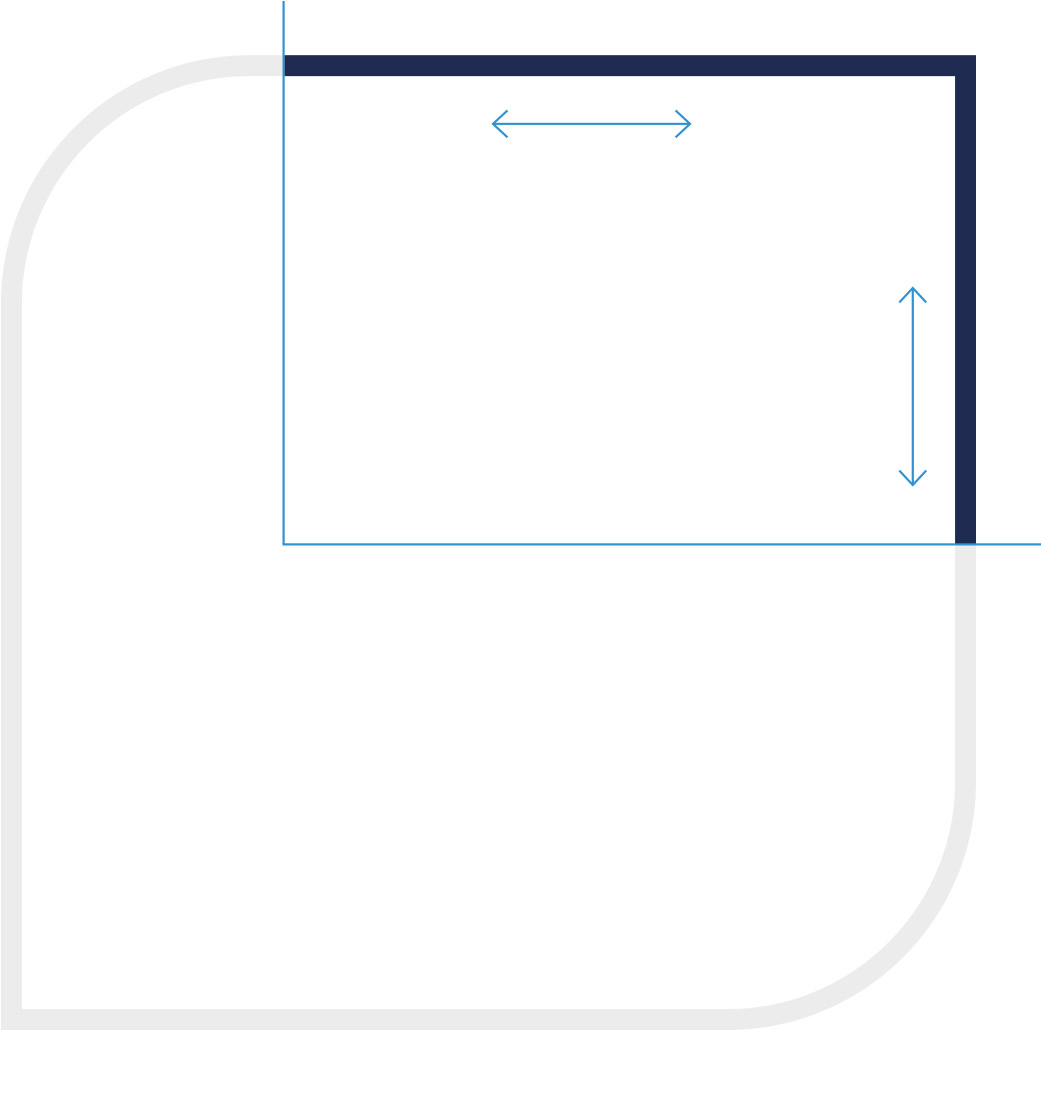
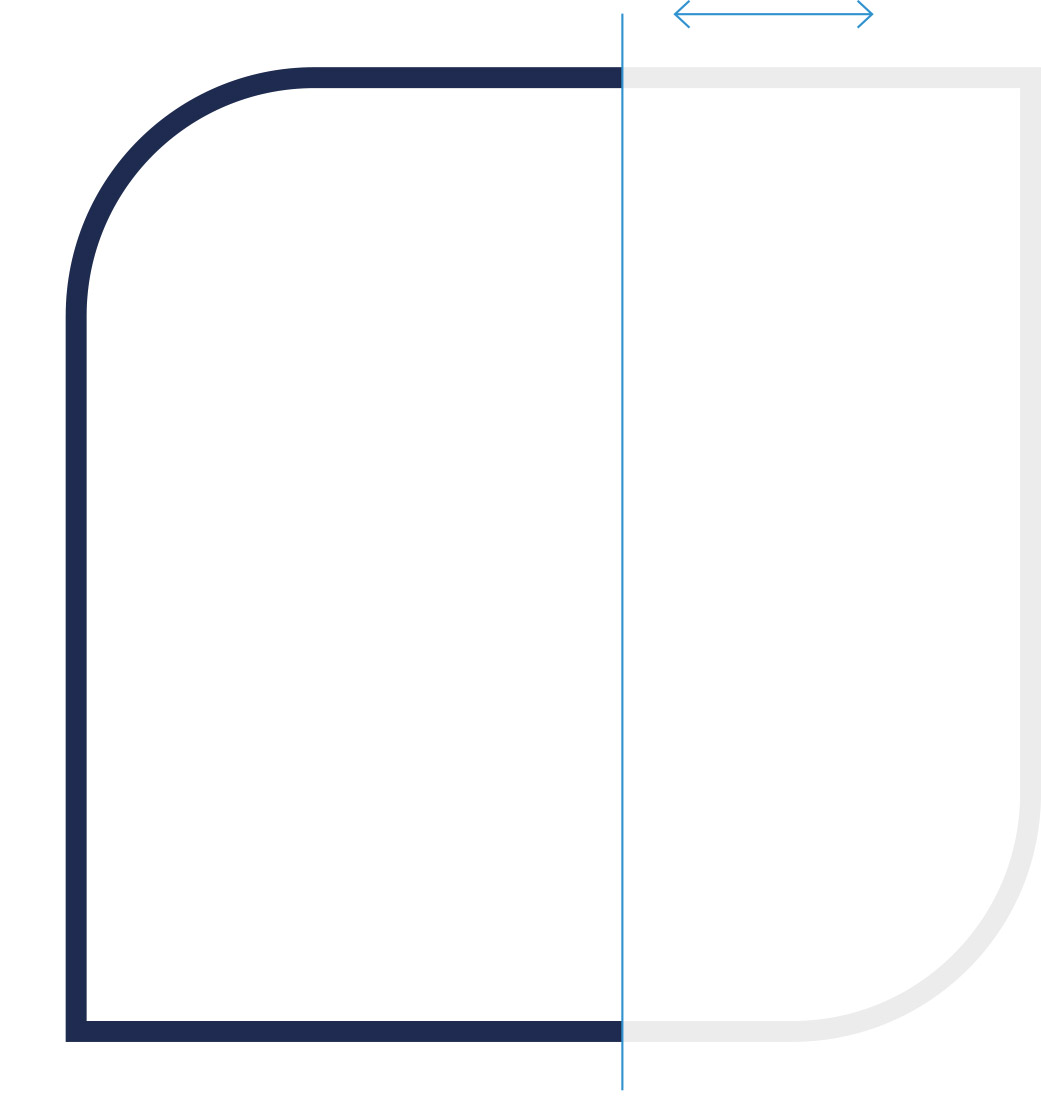
Il visual può essere ritagliato orizzontalmente dal basso verso l'alto e in verticale. Per ogni spurgo vale quanto segue: la forma geometrica del logo del marchio deve essere chiaramente riconoscibile. È escluso un ritaglio che tagli tutti gli angoli arrotondati. Il visual non deve essere tagliato da immagini e/o aree adiacenti, a meno che non si tratti di un'area di interazione funzionale.
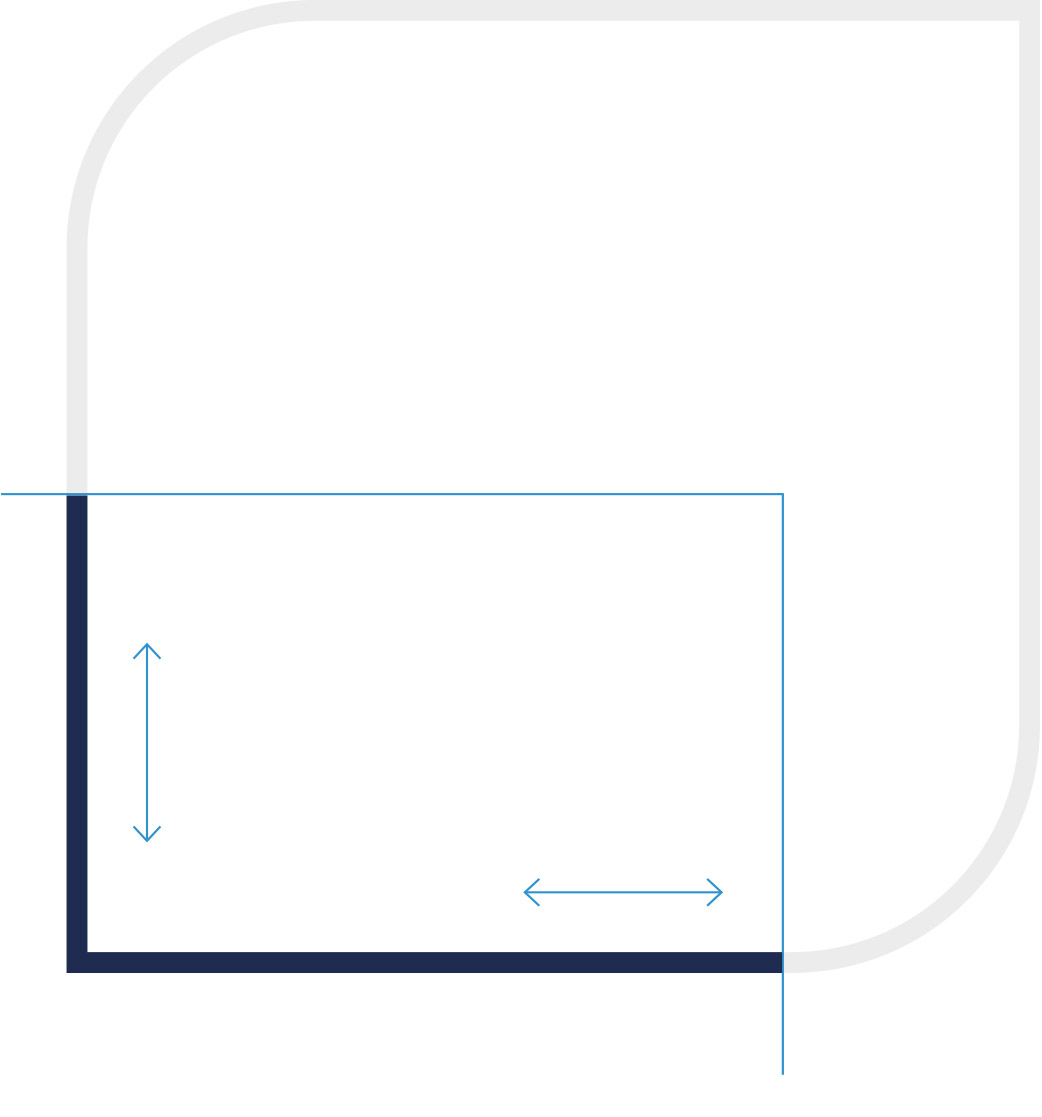
non consentito
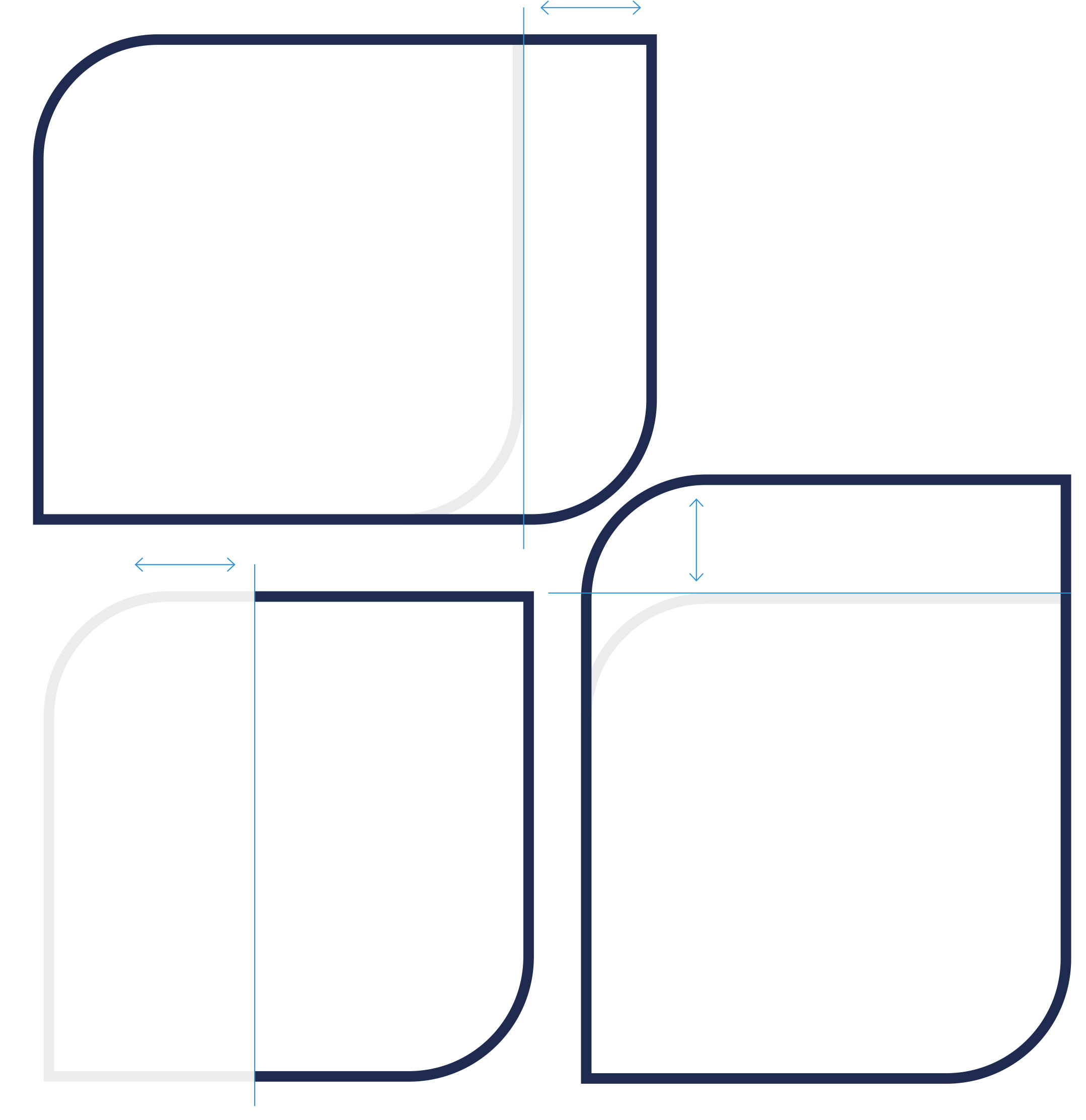
Il visual può essere ritagliato orizzontalmente dal basso verso l'alto e in verticale. Per ogni spurgo vale quanto segue: la forma geometrica del logo del marchio deve essere chiaramente riconoscibile. È escluso un ritaglio che tagli tutti gli angoli arrotondati. Il visual non deve essere tagliato da immagini e/o aree adiacenti, a meno che non si tratti di un'area di interazione funzionale.
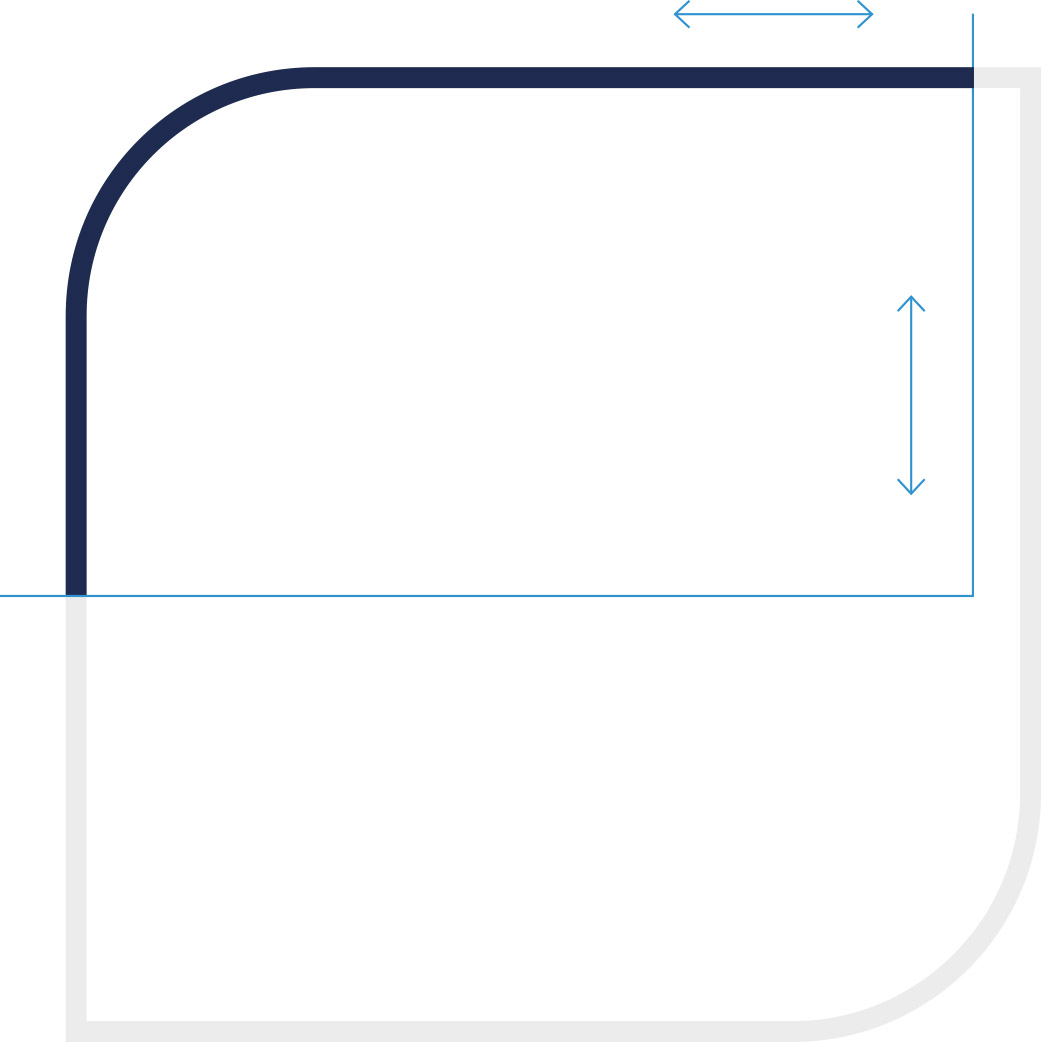
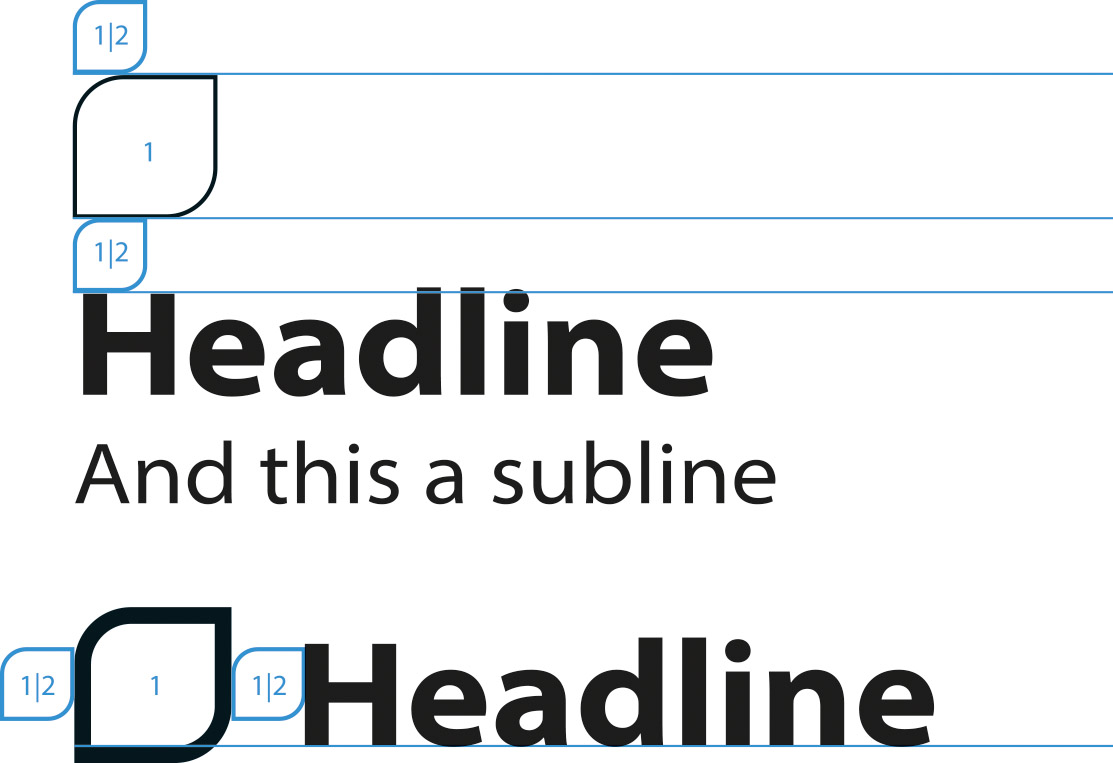
Rapporto, dimensioni e distanze minime
Distanze
La distanza tra il visual e il testo può essere scelta liberamente per ottenere un aspetto indipendente del visual. Tuttavia, come distanza minima in alto e in basso si deve utilizzare la metà dell'altezza della visualizzazione. Anche la distanza minima dal bordo sinistro e destro della visualizzazione è pari a metà della larghezza.
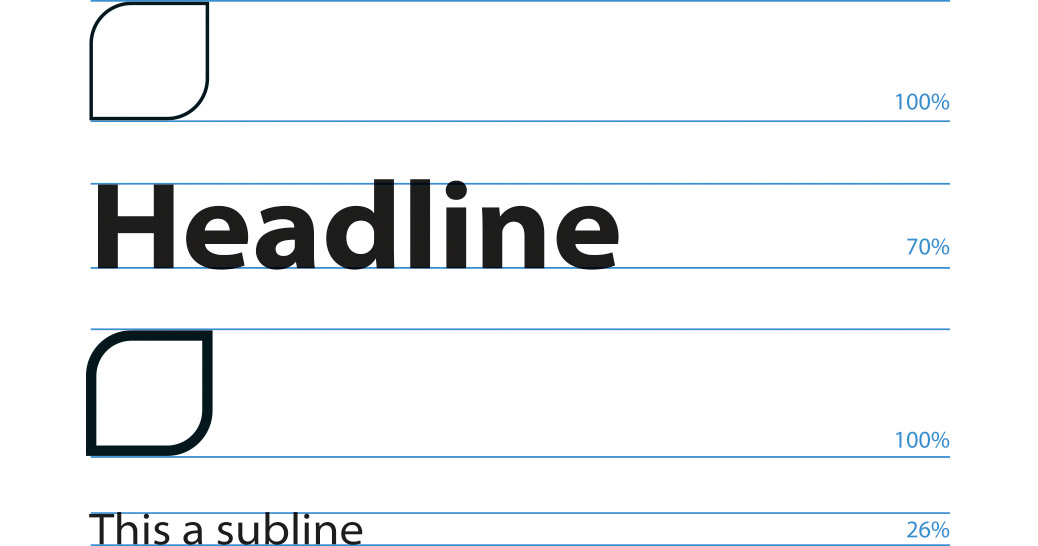
Rapporto
Il rapporto tra il visual e la tipografia può essere scelto liberamente. Il visual appare particolarmente armonioso con il testo se l'altezza di capitalizzazione è pari a 70% dell'altezza esterna del visual. Da ciò si possono ricavare altre cifre chiave (26 % e 11,5 %) (vedi illustrazione). Ma questa è solo una guida.