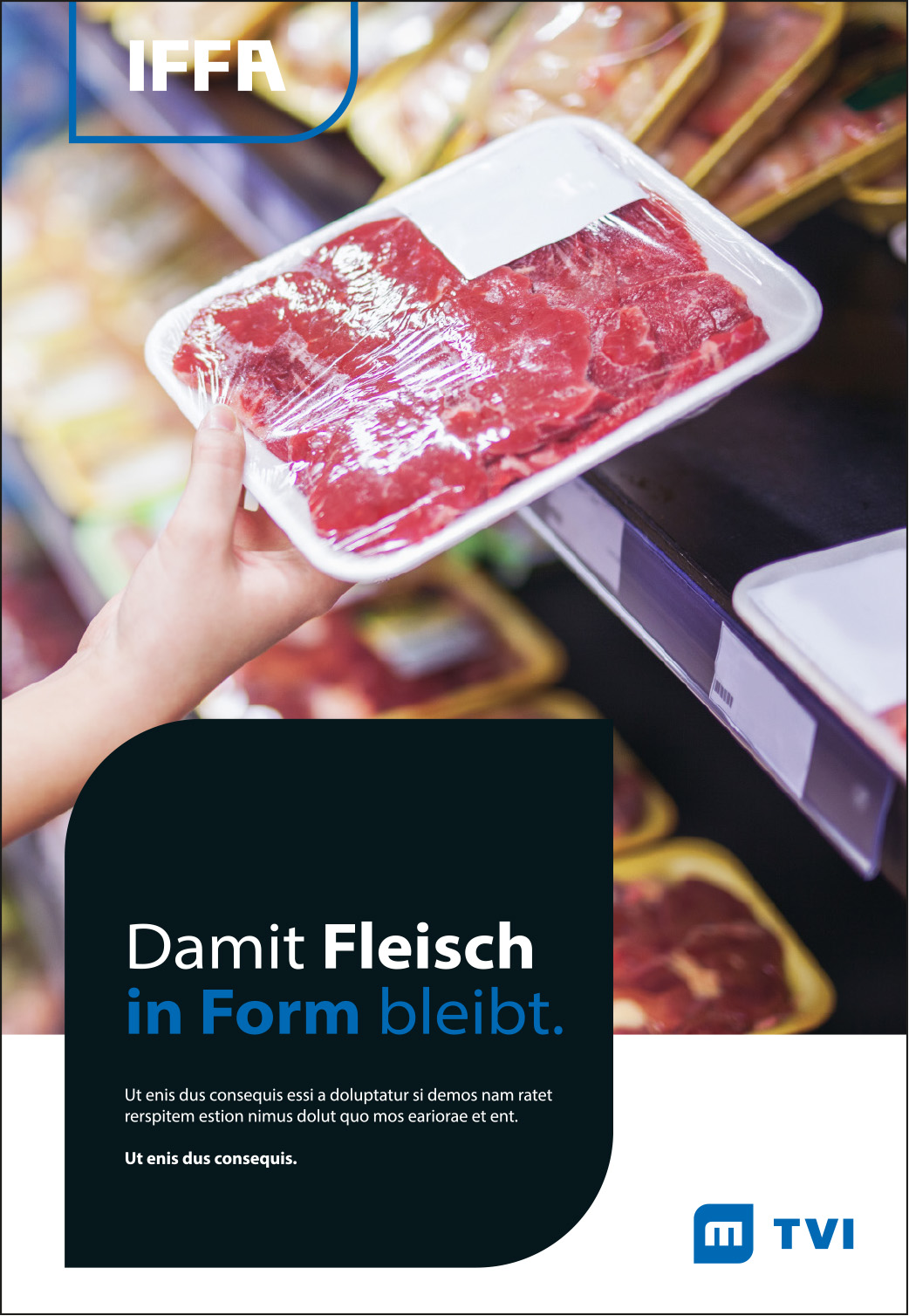
Visual
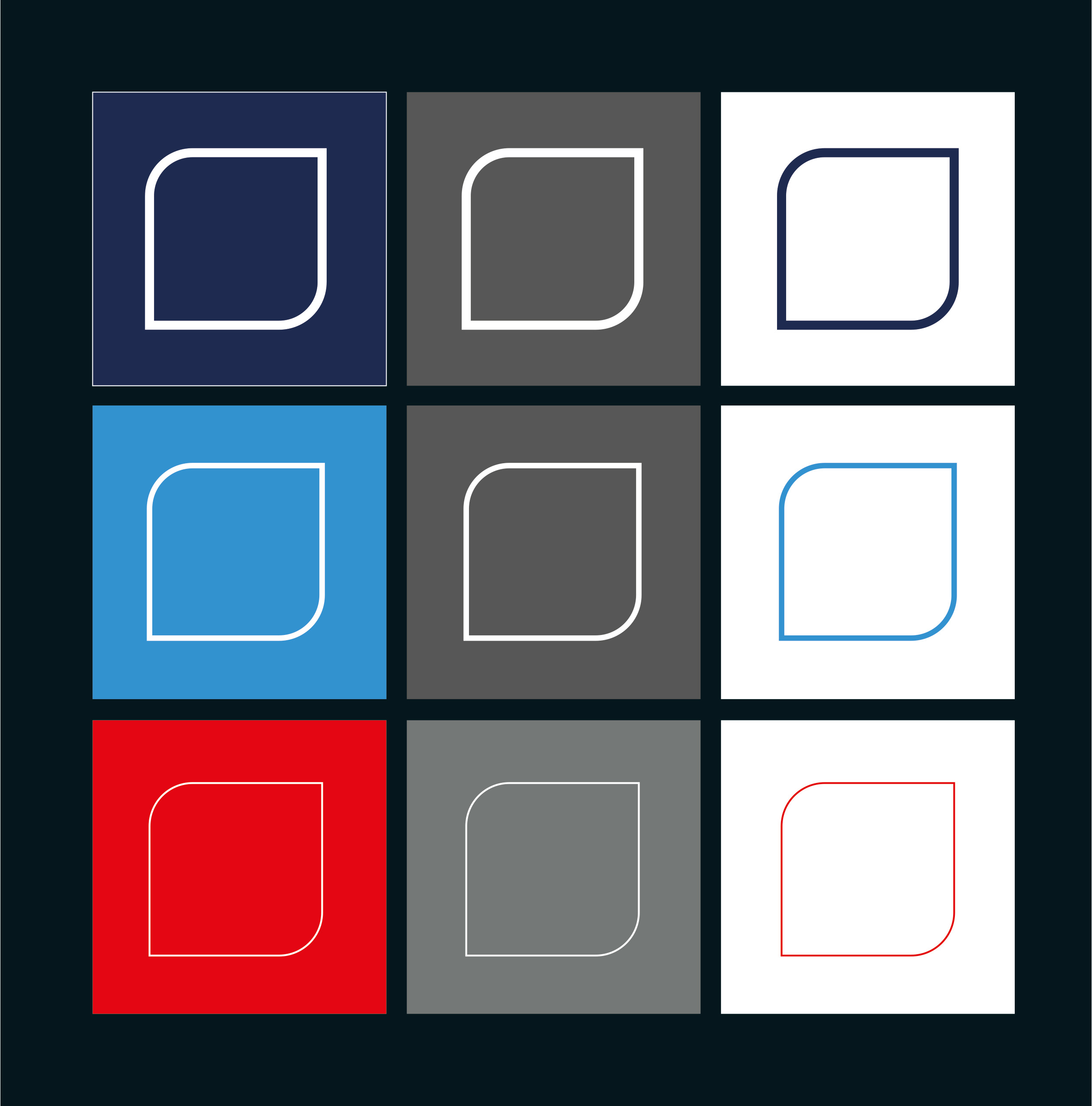
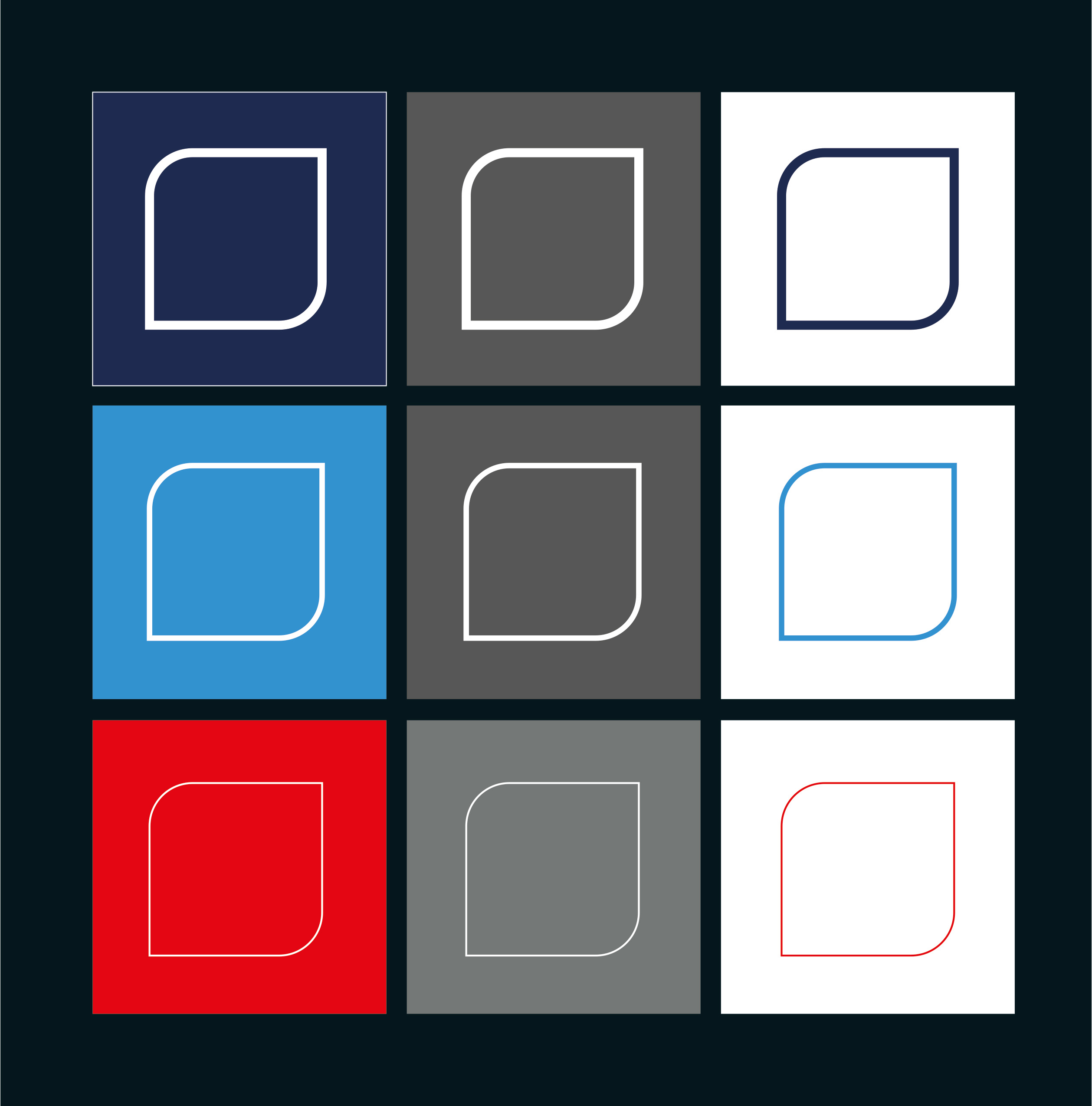
Sans fioritures. Aucun effet n'est utilisé. Et - selon le contexte et le segment de l'entreprise - simplement bleu, bleu clair, rouge, blanc ou noir. Le nouveau visuel représente l'ancienne marque verbale figurative de MULTIVAC et constitue, en tant que nouveau visuel, un élément clé pour la représentation de la marque. Il est utilisé comme visuel pour toutes les filiales du groupe MULTIVAC.
Le visuel ne peut être utilisé qu'en combinaison avec le logo de l'entreprise !
Objectifs
Exemple d'application
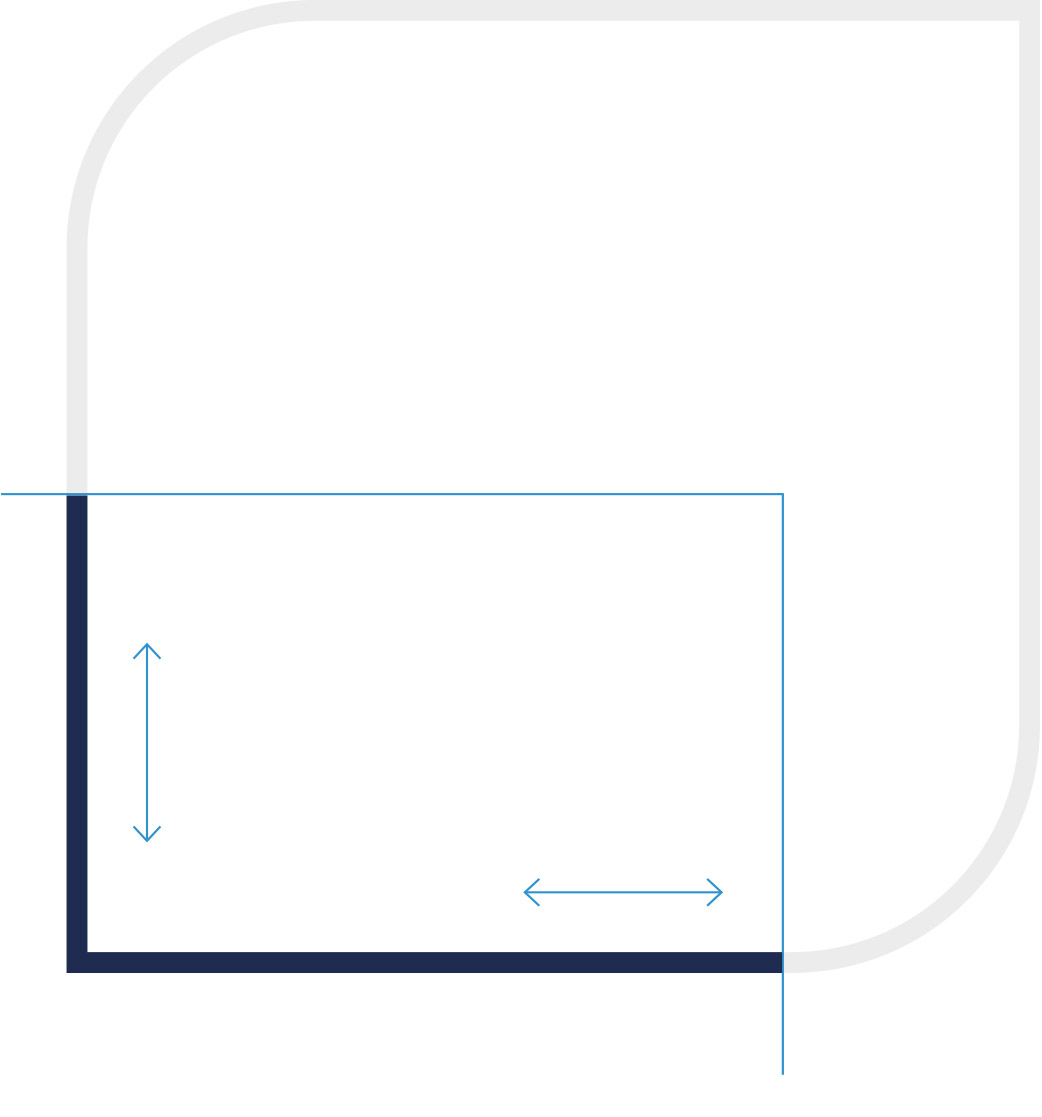
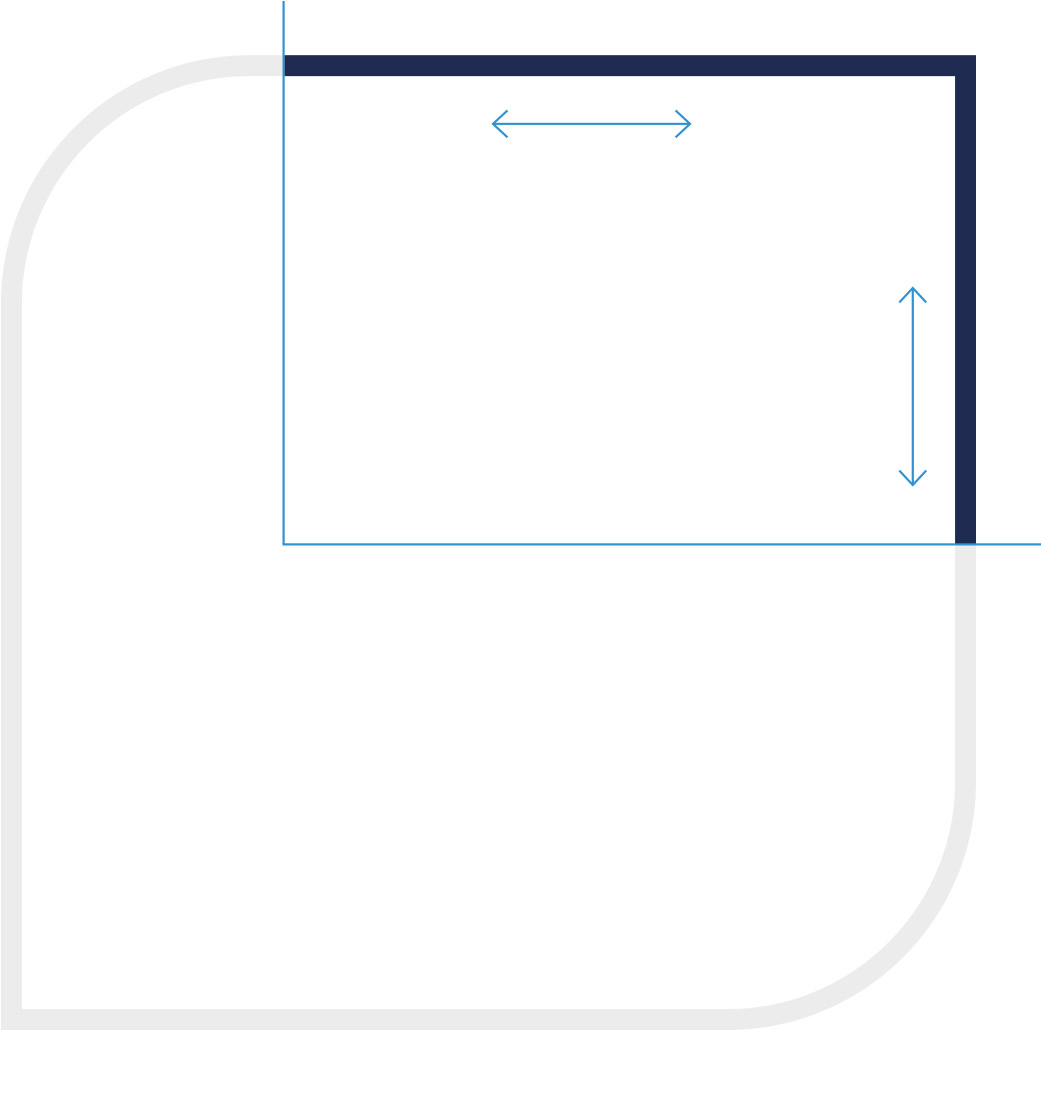
Visual à la coupe
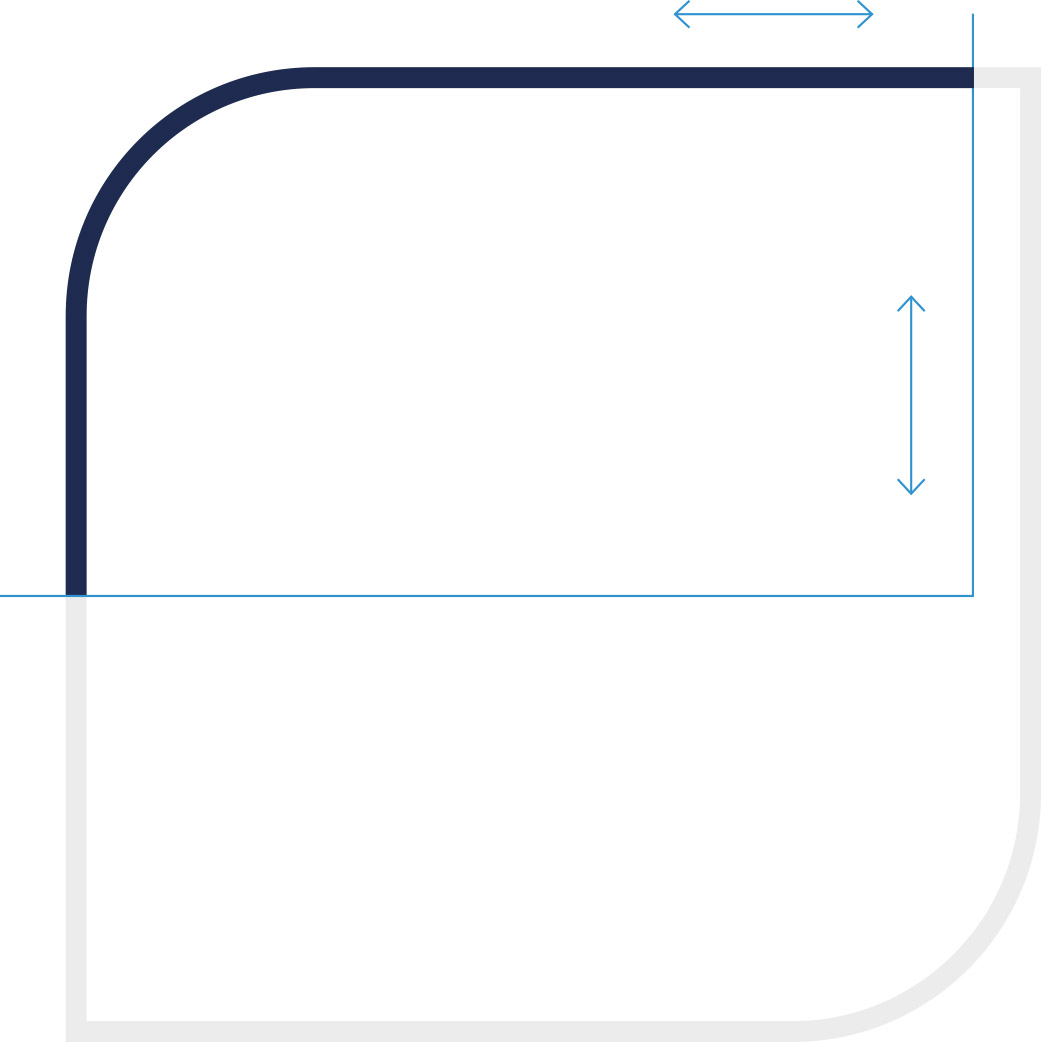
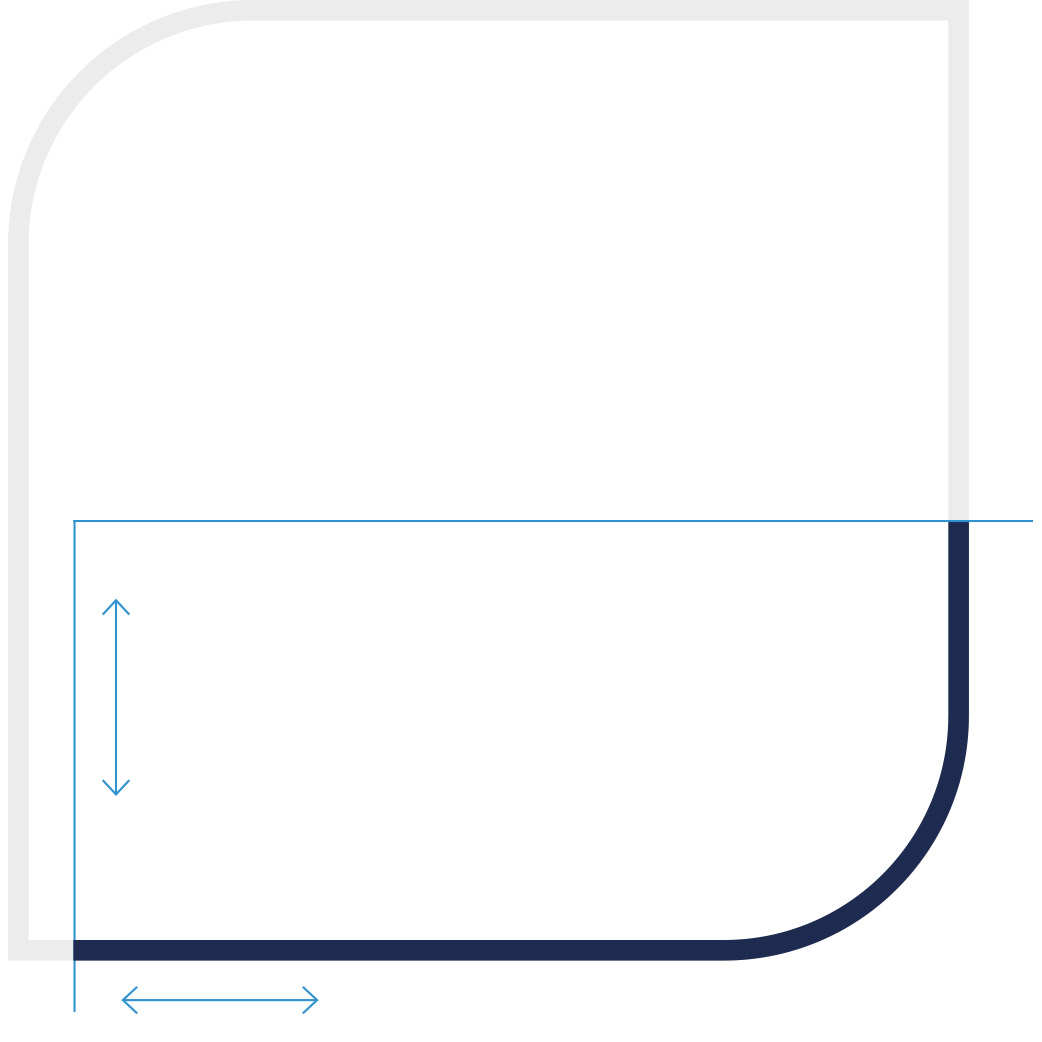
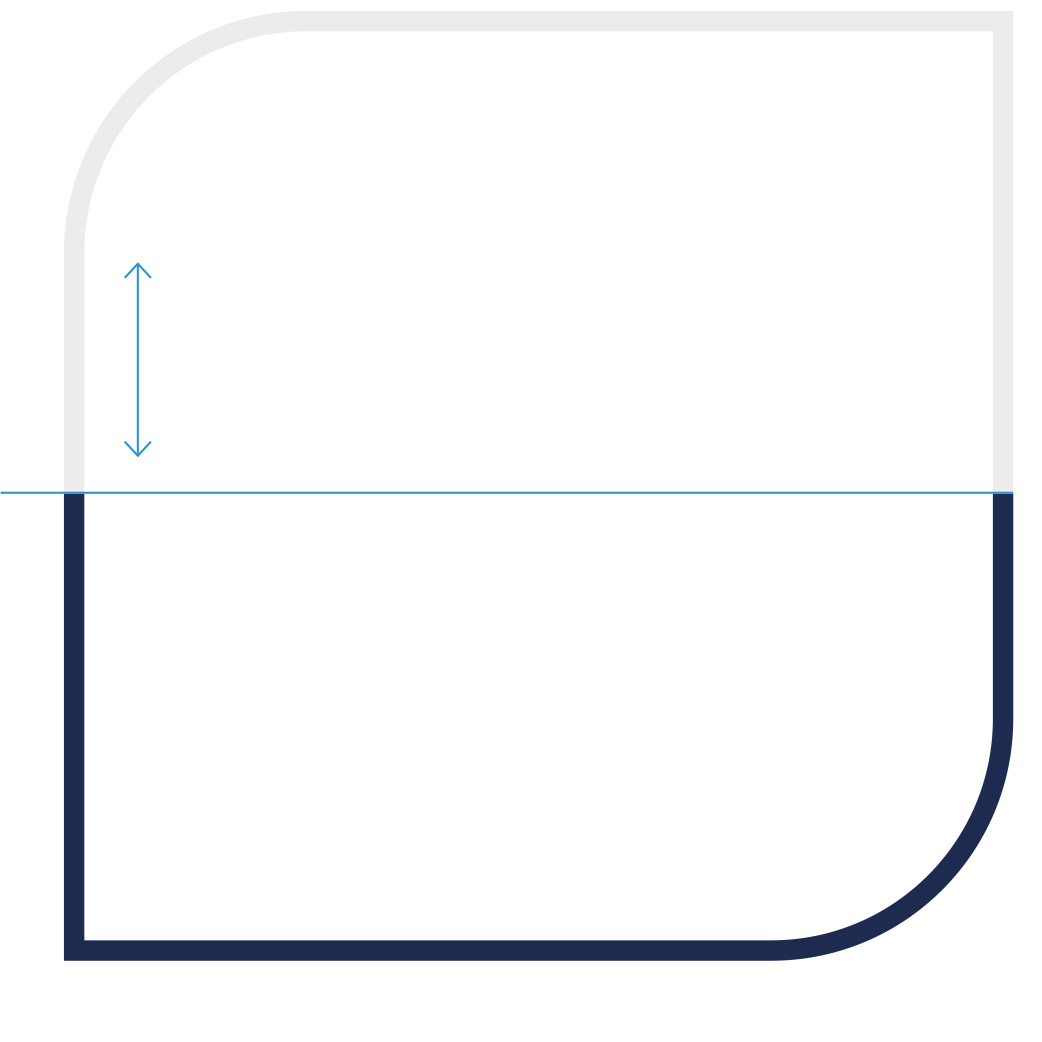
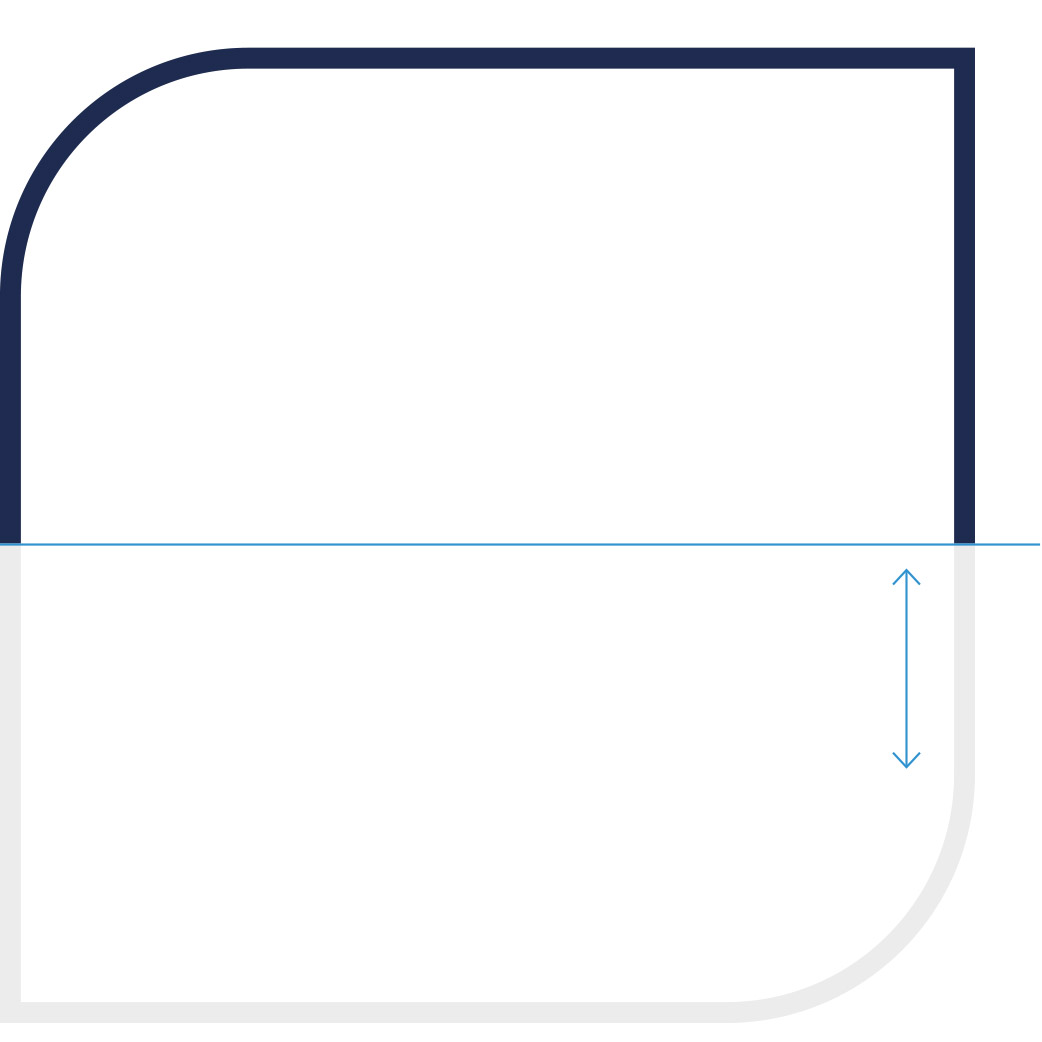
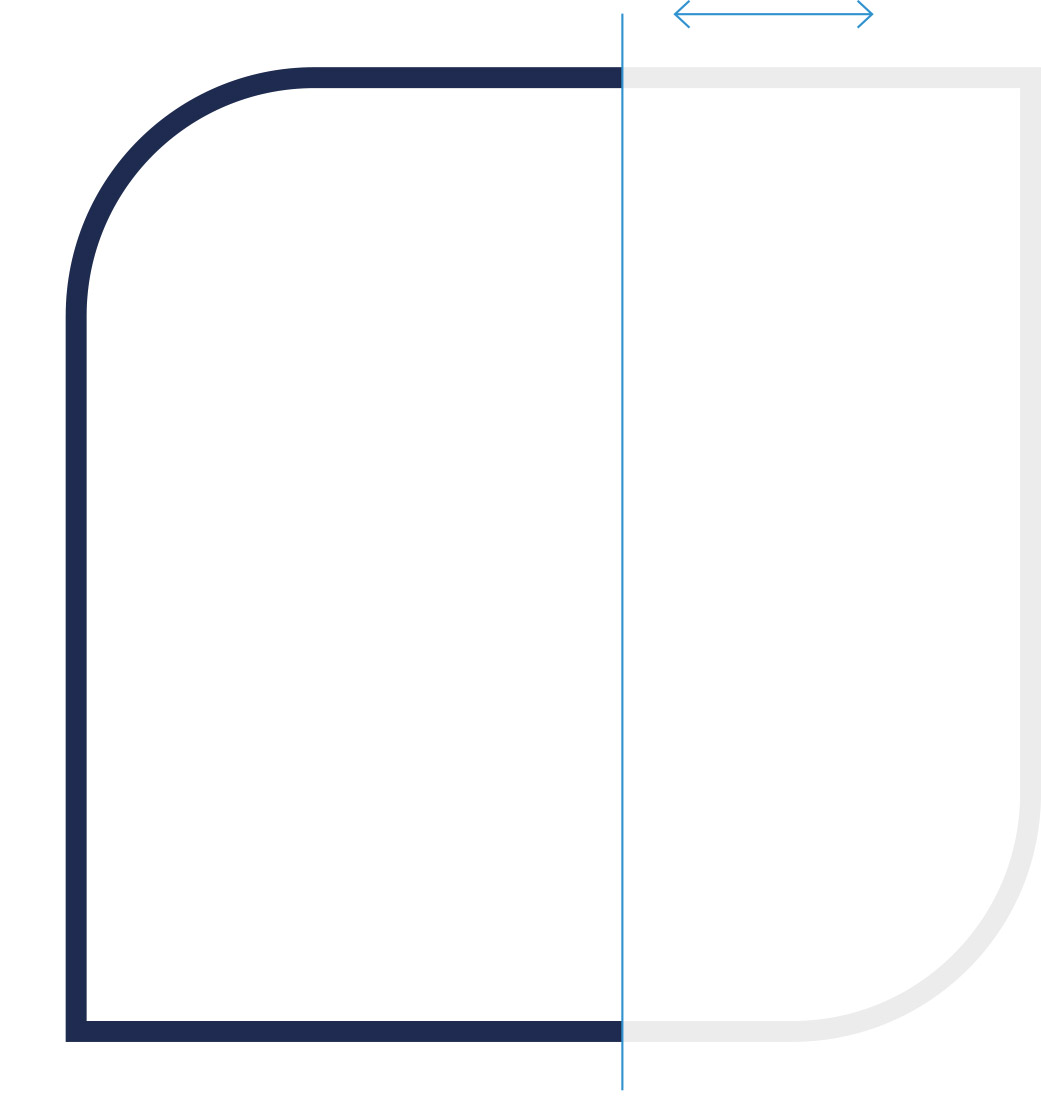
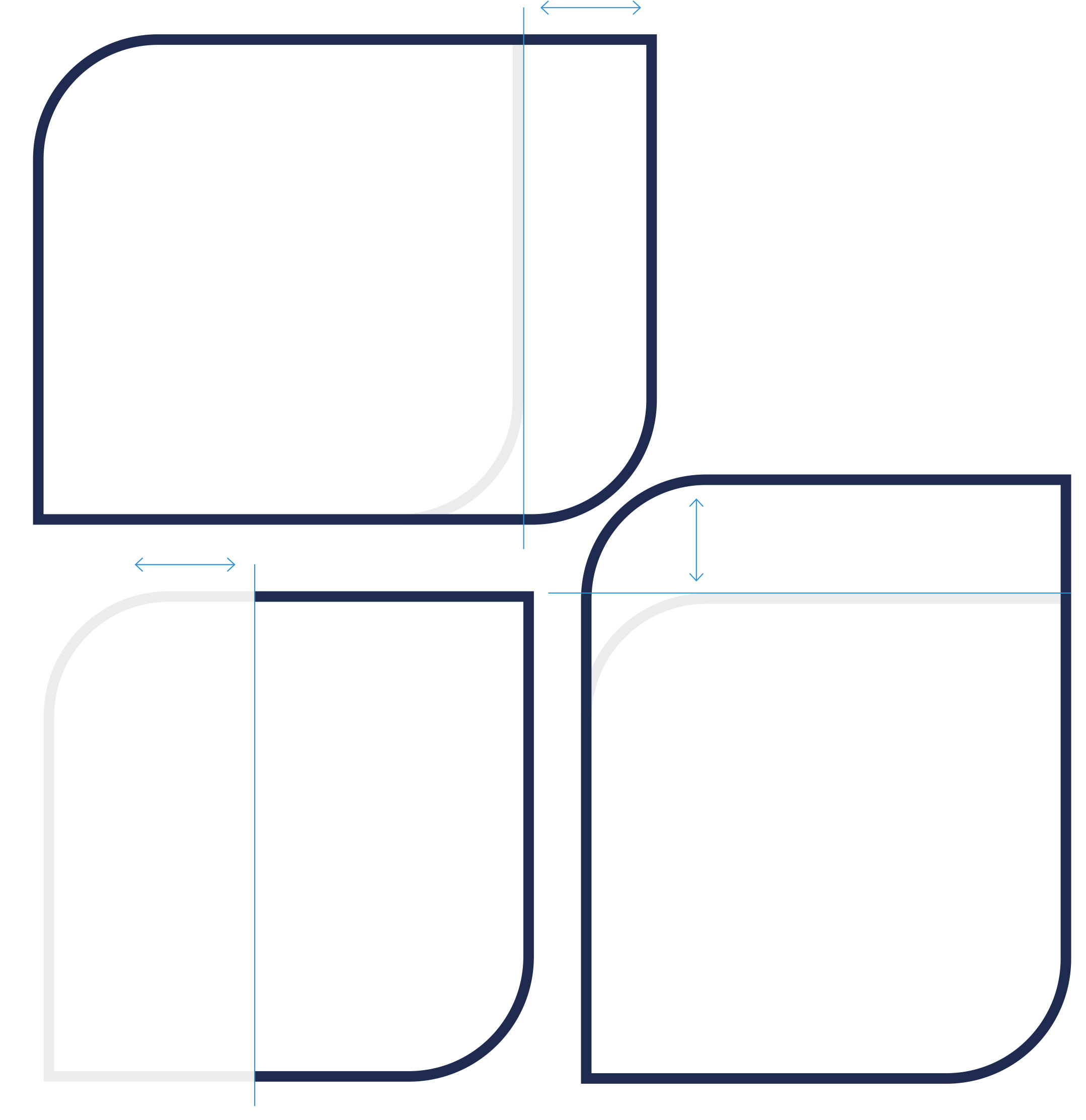
Le recadrage du visuel est possible horizontalement par le bas|le haut et|ou verticalement. Pour chaque recadrage, la forme géométrique de la marque doit être clairement reconnaissable. Un recadrage qui rognerait tous les coins arrondis est exclu. Le visuel n'est pas coupé par des images et|ou des surfaces juxtaposées - sauf s'il s'agit d'une surface d'interaction fonctionnelle.
non autorisé
Le recadrage du visuel est possible horizontalement par le bas|le haut et|ou verticalement. Pour chaque recadrage, la forme géométrique de la marque doit être clairement reconnaissable. Un recadrage qui rognerait tous les coins arrondis est exclu. Le visuel n'est pas coupé par des images et|ou des surfaces juxtaposées - sauf s'il s'agit d'une surface d'interaction fonctionnelle.
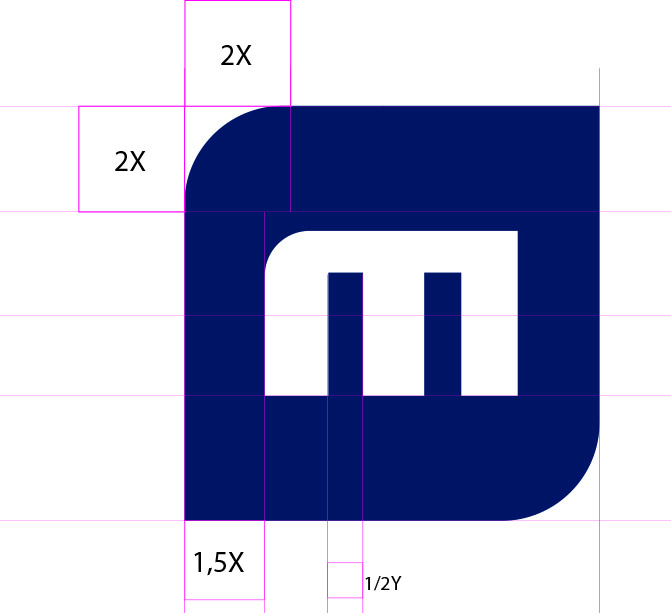
Rapport, taille minimale et distances
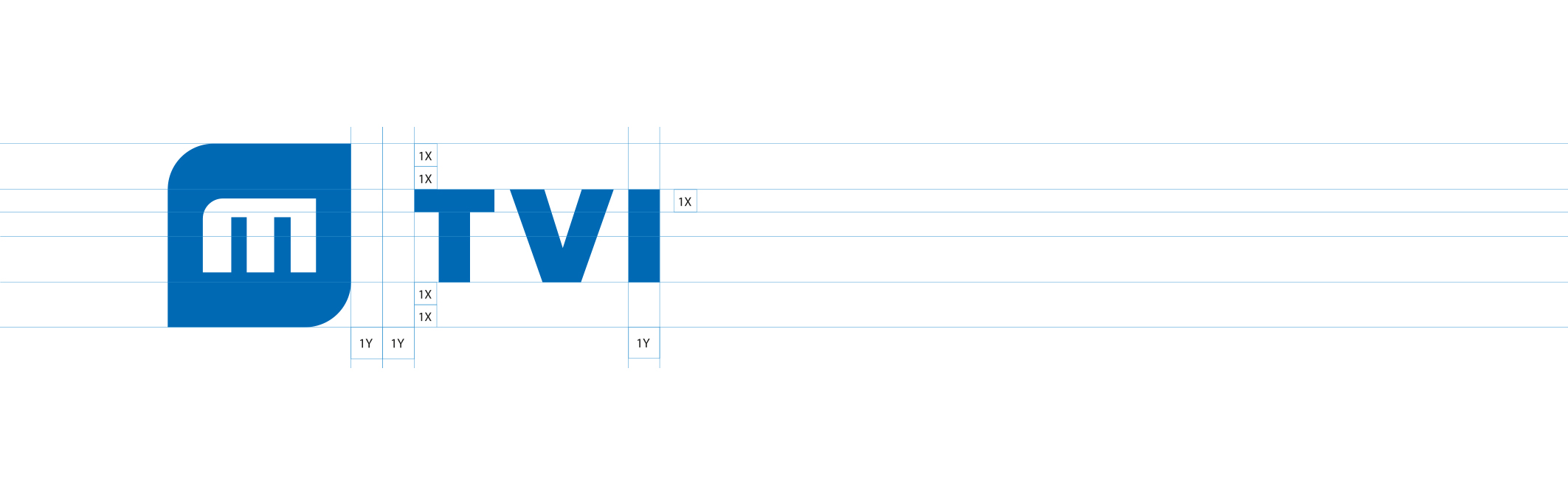
Distances
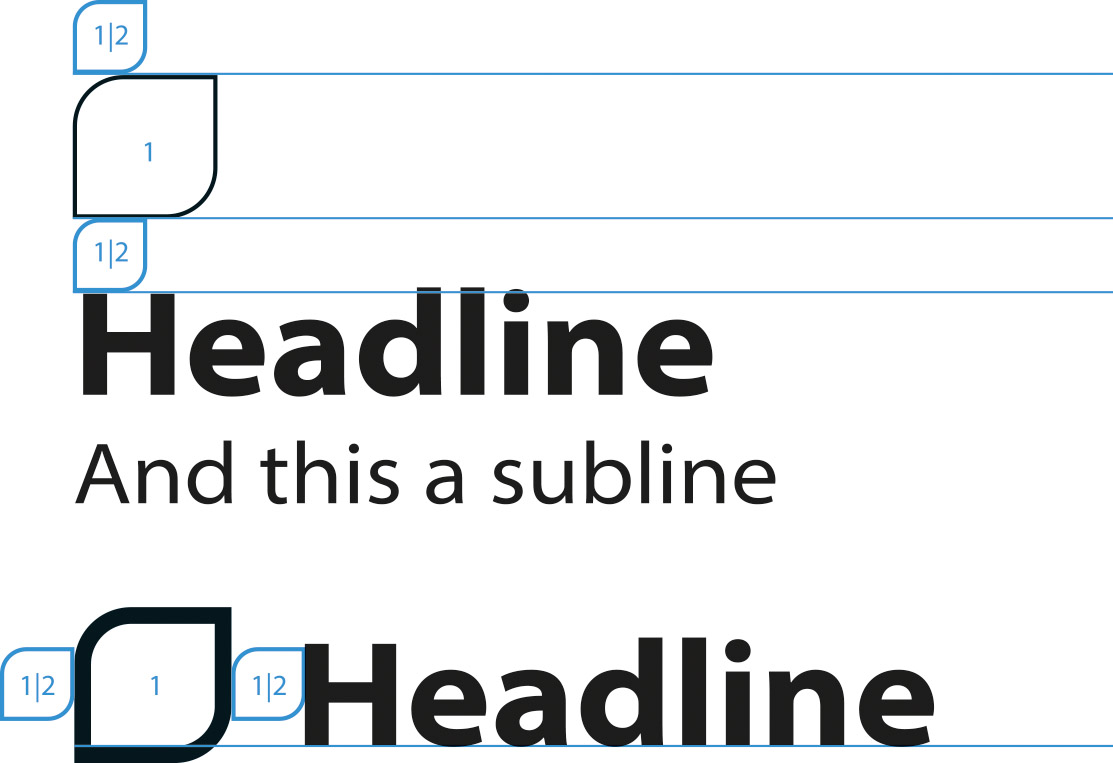
La distance entre le visuel et le texte peut être choisie librement pour une apparence indépendante du visuel. Toutefois, une demi-hauteur du visuel doit être utilisée comme distance minimale en haut et en bas. Sur les bords gauche et droit du visuel, la distance minimale est également d'une demi-largeur.
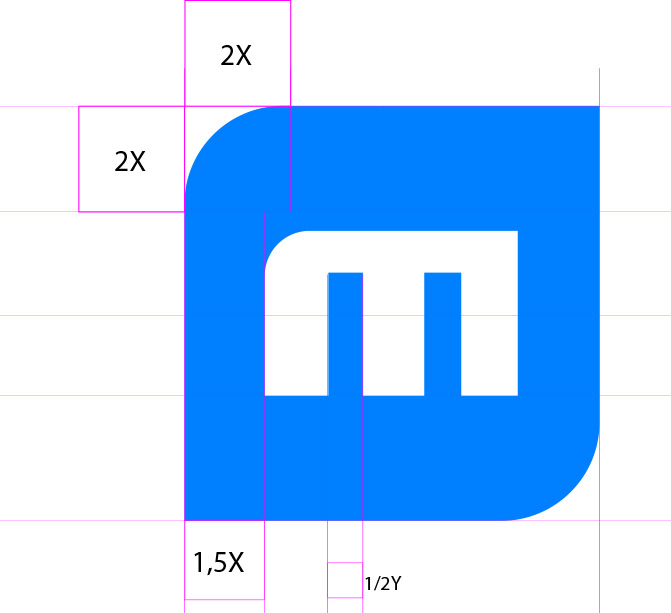
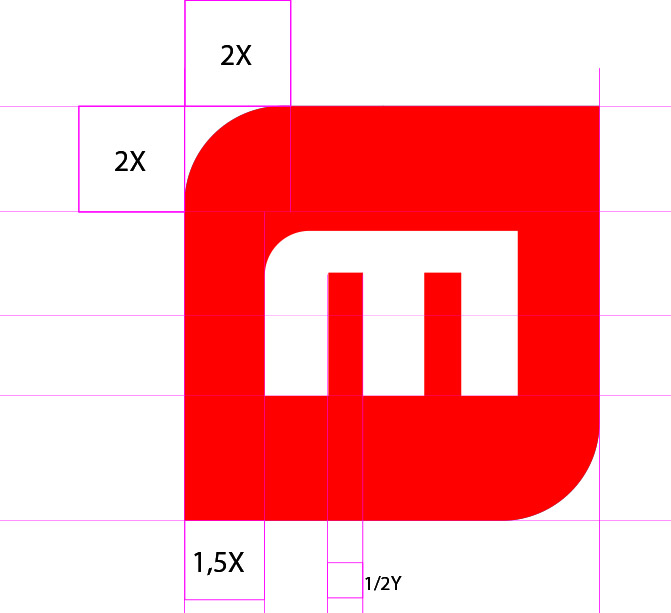
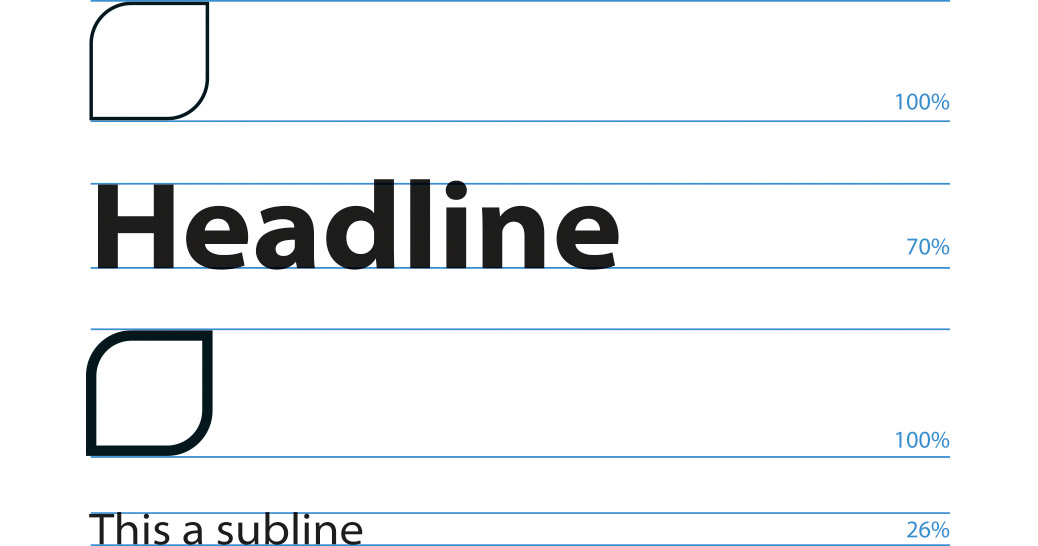
Rapport
Le rapport entre le visuel et la typographie peut en principe être choisi librement. Le visuel est particulièrement harmonieux avec le texte lorsque la hauteur des capitales est égale à 70% de la hauteur extérieure du visuel. On peut en déduire d'autres indices (26 % et 11,5 %) (voir illustration). Mais ce n'est qu'un point de repère.