MULTIVAC Text | Teaser | Call2Action Blue
RGB: 15 | 30 | 70
HEX: #0F1E46
CMYK: 100 | 88 | 38 | 35
Pantone 281 C
RAL 5013
Oracal 591
HKS 44
MULTIVAC Text | Teaser | Call2Action Blue
RGB: 25 | 145 | 230
HEX: #1991E6
CMYK: 75 | 30 | 0 | 0
Pantone 279 C
RAL 5015
Oracal 555
HKS 44 K 70%
Colours
Colour concept
White and black are mainly used for text and backgrounds. The MULTIVAC colour Background | Logo Blue is mainly used for the logo, backgrounds and headlines. The colour is also used in illustrations and graphics. The MULTIVAC colour Text | Teaser Blue is used as an accent colour on the dark blue. This applies to text, icons and illustrations. This colour can be used as a secondary colour in illustrations and graphics.
Brand colour
The MULTIVAC brand colours are used exclusively as solid colours. They must not be darkened, lightened or displayed transparently.

MULTIVAC Background | Logo Blue
RGB: 15 | 30 | 70
HEX: #0F1E46
CMYK: 100 | 88 | 38 | 35
Pantone 281 C
RAL 5013
Oracal 591
HKS 41

MULTIVAC Text | Teaser | Call2Action Blue
RGB: 25 | 145 | 230
HEX: #1991E6
CMYK: 75 | 30 | 0 | 0
Pantone 279 C
RAL 5015
Oracal 555
HKS 44 K 70%

MULTIVAC Text | Teaser | Call2Action Blue
RGB: 87 | 87 | 87
HEX: #575757
CMYK: 0 | 0 | 0 | 80
Pantone Cool Grey 11
RAL 7024 Graphite grey
Oracal 740 Swedish Grey
HKS 93
Functional grey tones
Functional grey tones can be used to complement backgrounds, illustrations, graphics and text.

RGB: 57 | 57 | 57
HEX: #393939

RGB: 74 | 74 | 748
HEX: #4A4A4A

RGB: 87 | 87 | 87
HEX: #575757

RGB: 99 | 99 | 99
HEX: #636363

RGB: 111 | 111 | 111
HEX: #6F6F6F

RGB: 124 | 124 | 124
HEX: #7C7C7C

RGB: 135 | 135 | 135
HEX: #878787

RGB: 146 | 146 | 146
HEX: #929292

RGB: 157 | 157 | 157
HEX: #9D9D9D

RGB: 168 | 168 | 168
HEX: #A8A8A8

RGB: 178 | 178 | 178
HEX: #B2B2B2

RGB: 188 | 188 | 188
HEX: #BCBCBC

Black print
RGB: 0 | 0 | 0
HEX: #000000
CMYK: 40 | 0 | 0 | 100
Pantone Black
RAL 9005
Oracal 702
HKS 88 K

Black Online
RGB: 43 | 43 | 43
HEX: #2b2b2b

White print
RGB: 255 | 255 | 255
HEX: #ffffffff
CMYK: 0 | 0 | 0 | 0
RAL 9010
Oracal 631-98
HKS 44 K

White Online
RGB: 252 | 252 | 252
HEX: #fcfcfc

Grey Background Online
RGB: 242 | 242 | 242
HEX: #f2f2f2

RGB: 198 | 198 | 198
HEX: #C6C6C6

RGB: 208 | 208 | 208
HEX: #D0D0D0

RGB: 218 | 218 | 218
HEX: #DADADA

RGB: 227 | 227 | 227
HEX: #E3E3E3

RGB: 237 | 237 | 237
HEX: #EDEDED

RGB: 246 | 246 | 246
HEX: #F6F6F6
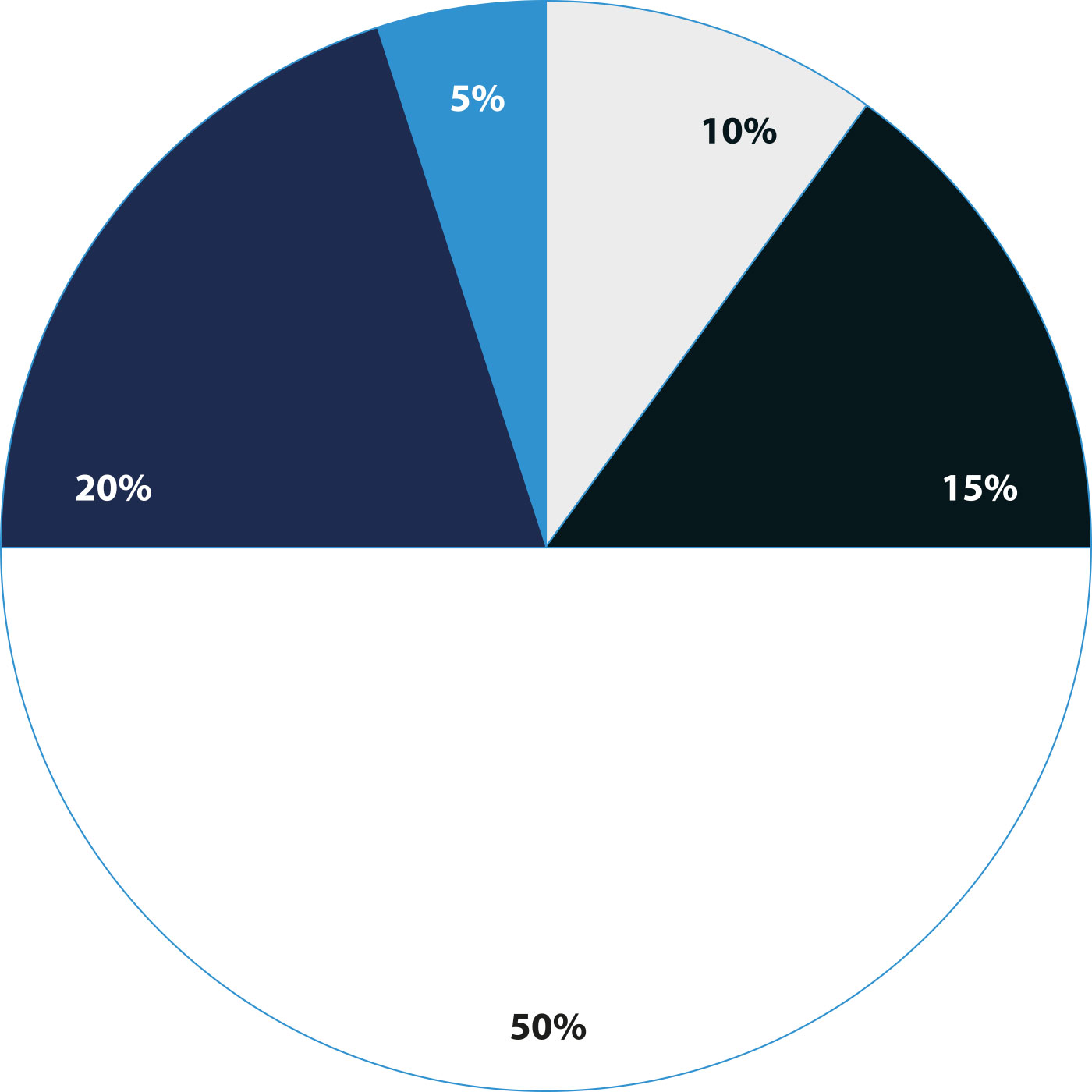
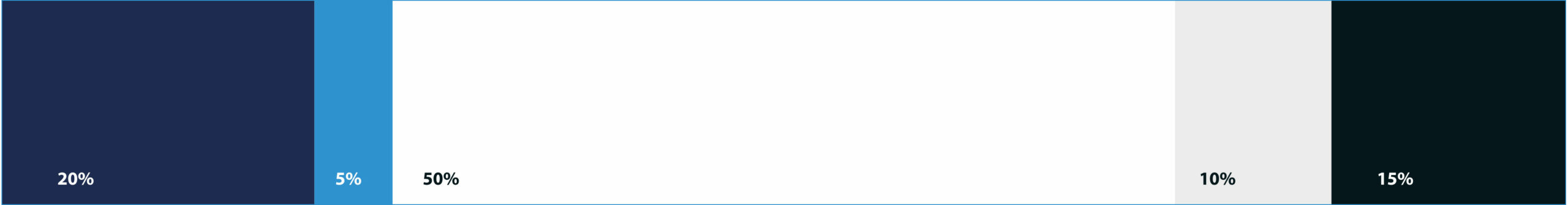
Colour weighting
The colour weighting in MULTIVAC media should correspond approximately to the area ratio shown.
The background colours white and grey predominate. Lettering and lines determine the proportion of black. The darker blue colour is used for flat backgrounds. It is also used as the font colour for headings. The lighter blue serves as a contrasting colour to the darker blue and is used for headlines on the darker blue, as well as for illustrations and for Call2Action or action areas. Ideally, the photographs should also fit into this colour harmony.
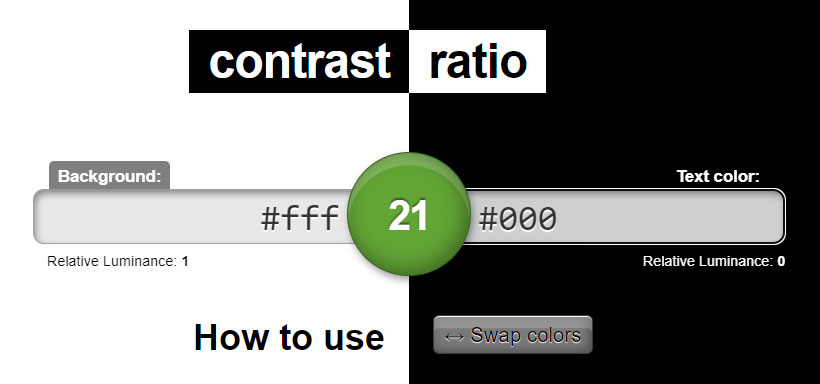
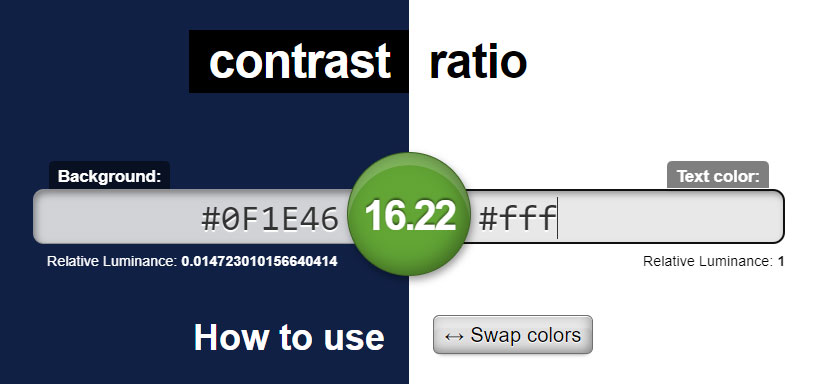
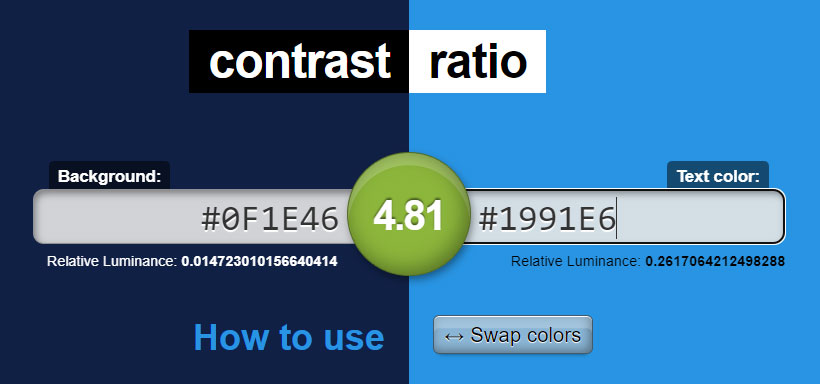
Possible colour combinations
The classic use for this colour combination is the placement of black text on a white background. The colour combination can also be used for icons or single-colour illustrations.
Due to the poor contrast, no black text may be placed on a dark blue background or dark blue text on a black background.